インストール方法と使い方を画像付きで丁寧に解説! red,pink,blueなどの色を指定するプロンプトが、意図しない要素にまで影響を及ぼしてしまうのを防ぐのが、このWebui(1111)用拡張機能「Cutting Off Prompt Effect」です。
この拡張機能で何ができるの?
- 指定されたトークンを上書きして、特定のトークンの影響を取り除く
- つまり、色を指定したプロンプトが、予期せぬ範囲にまで影響するのを防止する
- →色移りしないようになる!!
この拡張機能を使ってできた画像↓

色指定が正確に画像に反映されています。
1, 「 Cutting Off Prompt Effect」の導入方法
この拡張機能はURLを使用してインストールできます。
以下のURLをコピペしてください。
https://github.com/hnmr293/sd-webui-cutoffなお、URLを使用した拡張機能のインストール方法はこちらを参照してください。
インストールし終えたら、念のためWebUI(1111)自体を再起動します。

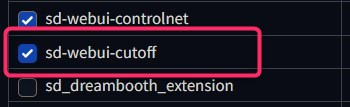
「拡張機能」タブのインストール済みにこのような表示があればインストール成功です。
2, 「 Cutting Off Prompt Effect」の使い方
「 Cutting Off Prompt Effect」の各種設定を行う
設定項目一覧です。
- Enabled : チェックを入れてCutoffを有効化する
- Target tokens (comma separated) : 影響範囲を区切りたいタグをカンマ区切りで羅列。pinkとかredとか
- Weight : おそらくCutoffの強さ
- Details : 詳細設定を開く
- Disable for Negative prompt. : ネガティブプロンプトには適用しない。デフォルトはオン
- Cutoff strongly. : 強力なCutoff。デフォルトはオフ
- Padding token (ID or single token) : 通常空欄のまま。
- Interpolation method : Lerp/SLerp(デフォルトはLerp)
- Debug log : デバッグ用ログ。デフォルトはオフ。
通常はEnabledにチェックを入れて、Target tokensに色のタグを列挙するだけで十分使えます。
その他の設定は触らずデフォルトのままでOK.
ただし、Cutoffの効き目が弱い時はWeight を調整してみてください。
コピペ用「Cut off」のTarget tokens用の色タグ一覧
とりあえずCSSの色指定キーワードを参考にしつつ、馴染みのない色名を削り、わかりやすいものを加えて書いておきます。
black ,silver ,gray ,white ,maroon ,red ,purple ,green ,olive ,yellow ,blue ,teal ,aqua ,pink ,light green他の色を指定したい時は、大体ここで色と英語名を調べられます。
実際に「 Cutting Off Prompt Effect」を使用してみる
上記のTarget tokensを用いてみました。
1girl, solo, smile,
light green hair, black eyes, white skin ,purple shirt, green skirt, yellow shoes, pink wall,yellow ribbon hair band,
Negative prompt: bad quality, low quality,
Steps: 25, Sampler: DPM++ 2S a Karras, CFG scale: 9.5, Seed: 394004442, Size: 512x768, Model hash: b000309cca, Model: 7th_anime_v3_B, Clip skip: 2, ENSD: 31337, Cutoff enabled: True, Cutoff targets: "['black', 'silver', 'gray', 'white', 'maroon', 'red', 'purple', 'green', 'olive', 'yellow', 'blue', 'teal', 'aqua', 'pink', 'light green']", Cutoff padding: _</w>, Cutoff weight: 0.5, Cutoff disable_for_neg: True, Cutoff strong: False, Cutoff interpolation: lerpCutoff有効化

Cutoff無効化

オフでもそこそこ色指定できていますが、上半身の服がpurple shirtになっているのは有効化の方だけですね!!
ちゃんと指示通りになっていますね☆

3, まとめ 色移り防止「 Cutting Off Prompt Effect」をWebUIで使う方法と活用例
- URLからインストール
- Enableにチェック
- Target tokensに色タグを列挙
- 生成してみる!!
色移り防止の本拡張機能、Two-shotのキャラ描き分けなど、最近どんどんプロンプトを正確に画像に反映できるようになってきましたね!
他にも有用な拡張機能を紹介しているのでご覧ください