Stable Diffusion web UI(AUTOMATIC1111)の拡張機能(Extension)「ControlNet」をインストールし、姿勢を棒人間や実写・二次元画像、3D デッサン人形などから指定して画像を生成する方法を解説します。
また、各種設定項目の解説と実際にやってみた所感を記しました。
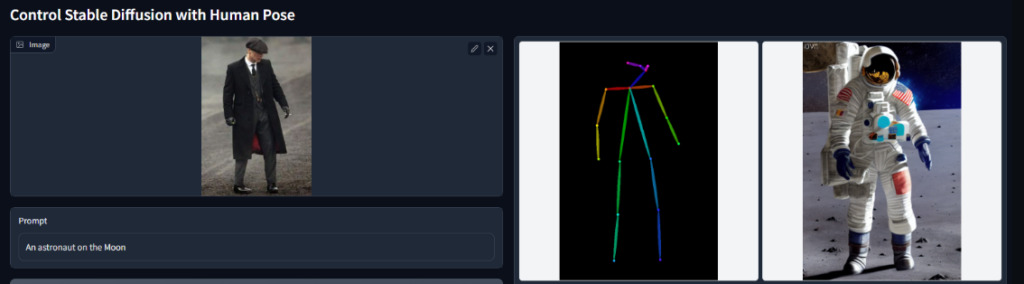
うまくいくとこのくらいの精度で姿勢を制御できます。
以下の出力2枚、プロンプトは完全に同一です。
もはや言葉でhands upとか書かなくて良い時代!!!
入力画像

出力画像



0,controlnetとは?
動作原理や論文は専門家の解説に任せて、ここではあくまでも実用上の特徴のみを解説します。
あまりにもスピードが早すぎるぜ……
2023/2/10 : 元となる論文が出る
2023/2/11: Gradioで動かせるリポジトリが出る
2023/2/13 : WebUI拡張機能となる ← 今回解説
controlnetは、画像から姿勢・セグメントを抽出。それらを入力すると出力画像に反映させることができるニューラル ネットワーク構造です。
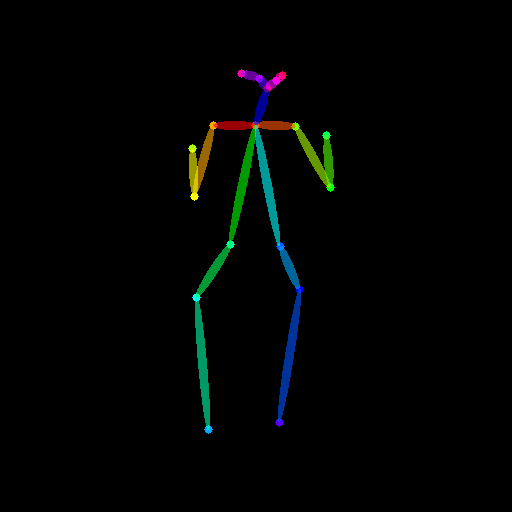
例示:画像から姿勢を抽出し、その姿勢に沿った画像を生成しています。

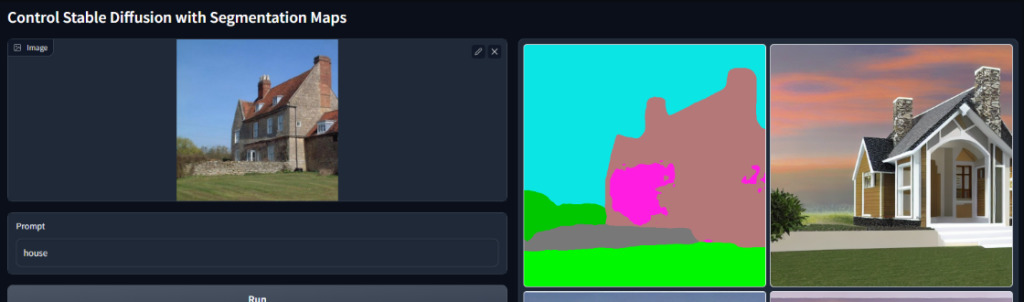
例示2:こちらは画像からセグメントのマップを抽出し、それに沿った画像を生成しています。

つまりcontrolnetとは、実写画像を入力すると上手く二次元に姿勢などが反映されないimg2imgや、ほしい構図ごとにファインチューニングしたLoRAを使用するのとは違い、
画像のどの要素をどう変化させたいか・どんなポーズで生成したいか棒人間を書いたり・3Dモデルを入力するだけで反映される画期的な画像生成の機能です。
1,controlnetをwebUI(1111)にインストールする方法
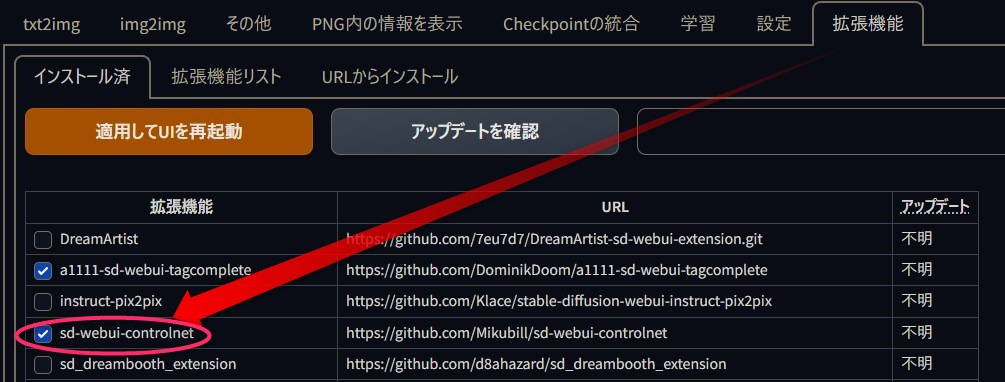
拡張機能を追加
今回インストールするのは「sd-webui-controlnet」です。
公式リポジトリのURL
「https://github.com/Mikubill/sd-webui-controlnet」
を使用して拡張機能をインストールします。
URLからの拡張機能インストール方法についてはコチラを参照してください。

拡張機能タブにこのような表示がされていれば、インストールは成功しています。
Pythonのモジュール追加
必要な2つのモジュールを追加でインストールします。
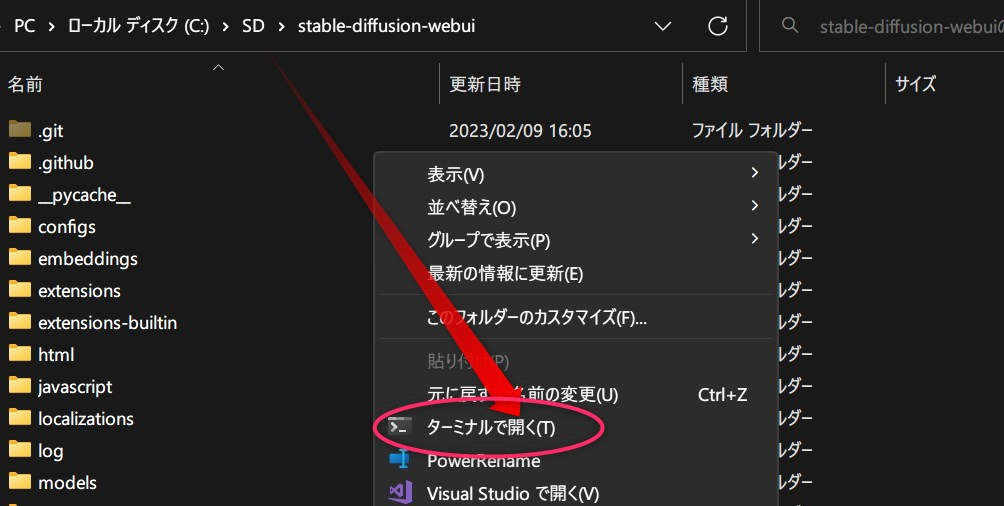
Stable Diffusion WebUI(1111)がインストールされているフォルダ内で右クリックして、「ターミナル」で開いてください。

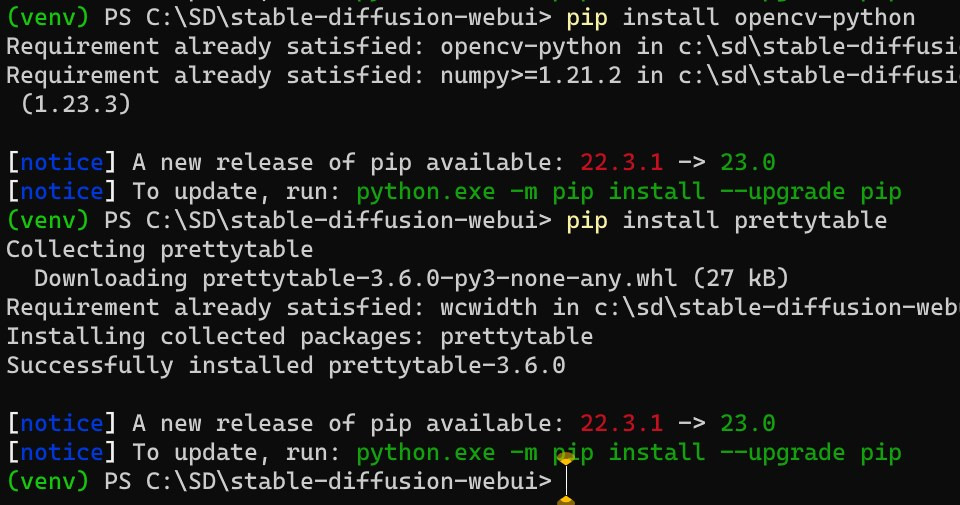
以下3つのコマンドを順に実行していきます。
venv\Scripts\Activate.ps1pip install opencv-pythonpip install prettytable
Successfully installed(インストール成功)
Requirement already satisfied(インストール済み)
このどちらか表示されていればインストールは成功しています。
WebUIを再起動しましょう。
ffmpegのインストール
こちらの通りにしてffmpegをインストールしましょう。
モデルをダウンロード&配置
次に専用のモデルをダンロードします。

上記リンク先には複数のモデルがありますが、とりあえず、「control_sd15_openpose.pth」という人間の関節点を検出するの用モデルをダウンロードします。
追記:容量削減版が登場!!! ファイルサイズが80%オフ☆
削減版でも出力に差異はありませんでした(私の目視の範囲では)

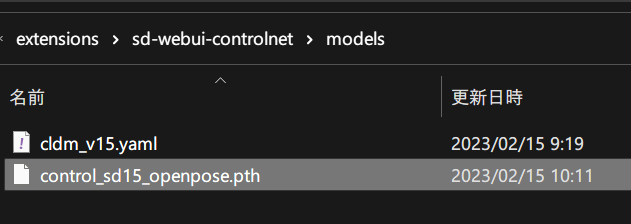
配置するのは画像生成modelフォルダではなく、
「stable-diffusion-webui\extensions\sd-webui-controlnet\models」
です。

つまりこうなります。
2,controlnet webUI(1111)での使い方
諸々設定する
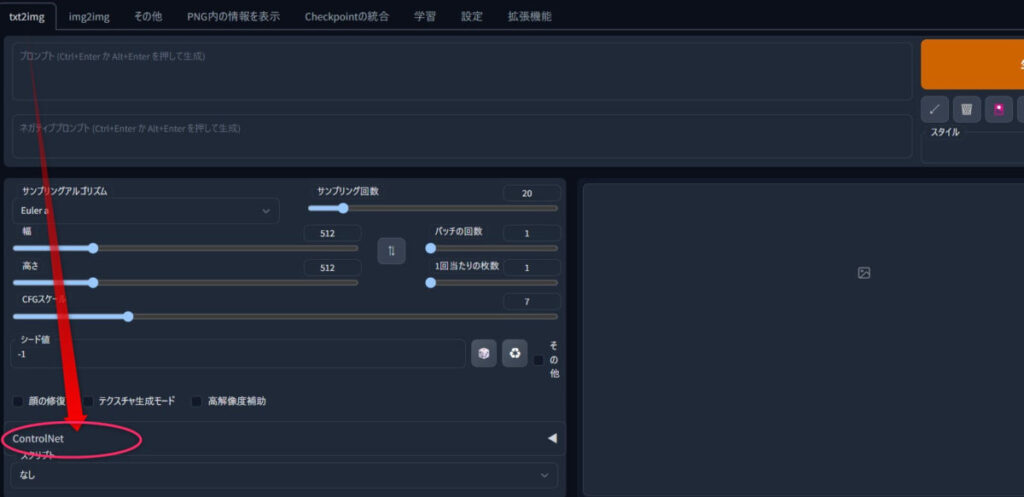
まずWebUIのtext2imagタブを開きます。

下の方にある「ControlNet」をクリックします。

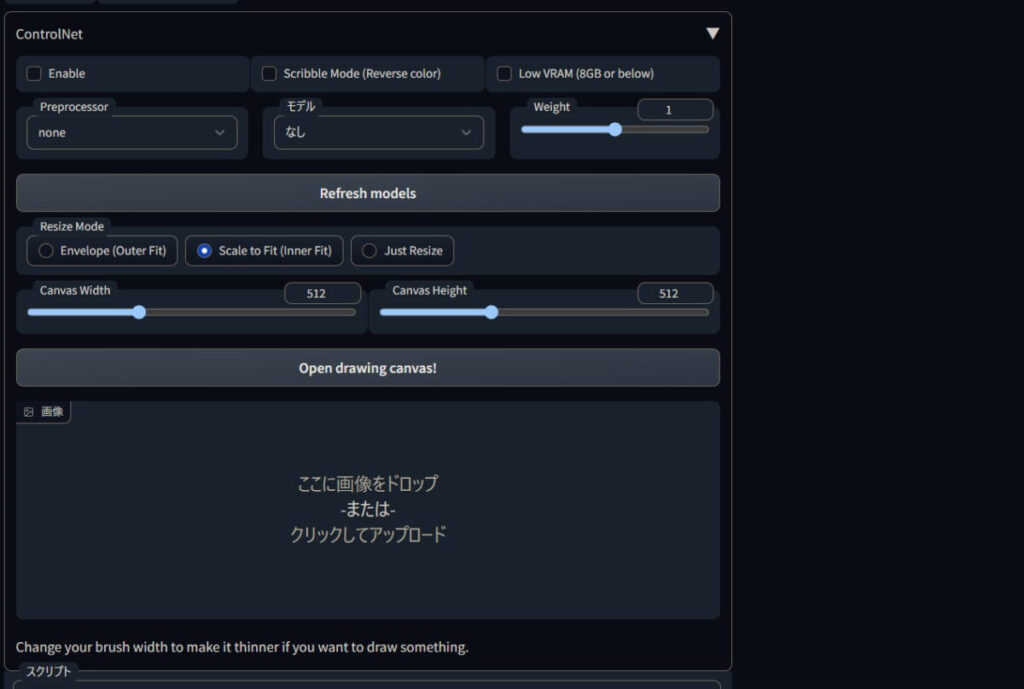
この様になります。
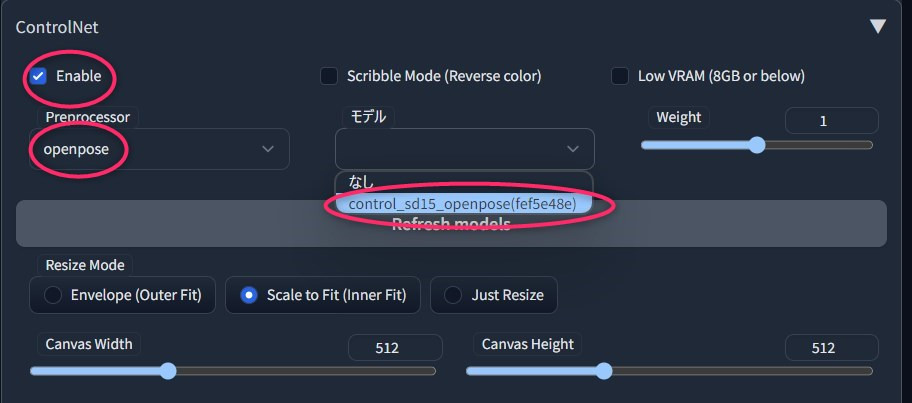
「Enable」にチェックして機能を有効化し、PreprocessorとModelを揃えます。
Modelが無いときはWebUIごと再起動してください。
Refresh modelsをクリックしても読み込まれないことがあるので、慌てず再起動。

画像の通りになっていればOKです。
モデルは色々ありますが、今の主流はopenposeのためそうしてます。
全てのPreprocessorと対応したモデルを、処理の違いを画像で例示しながら比較しました。
用途に合わせPreprocessorを使い分けることでより思い通りに出力できますね!!
出力画像を縦長や横長にする際もCanvas Width/Heightは変えなくてOK
実際につかってみる
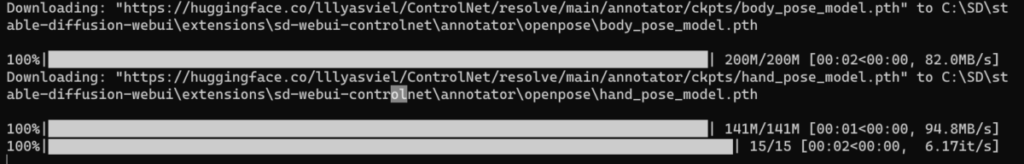
初回実行時は不足ファイルのダウンロードで少々時間がかかります。

1girl, solo, hatsune miku,
Negative prompt: low quality,bad quality,
Steps: 30, Sampler: DPM++ 2S a Karras, CFG scale: 7, Seed: 3843384575, Size: 色々変えてみる, Model hash: f6957e654e, Model: 7th_anime_v3_C, Clip skip: 2, ENSD: 31337
上のパラメーターでやってみます。
そのまま出力すると、以下の通り。

姿勢制御用の画像と出力を見比べていきます。
なお姿勢制御用画像には、自宅のフィギュアとかデッサン人形の写真がおすすめです。
あと自撮り。
なお、姿勢入力画像としてイラストの使用は、姿勢を取得しにくいのでおすすめしません。
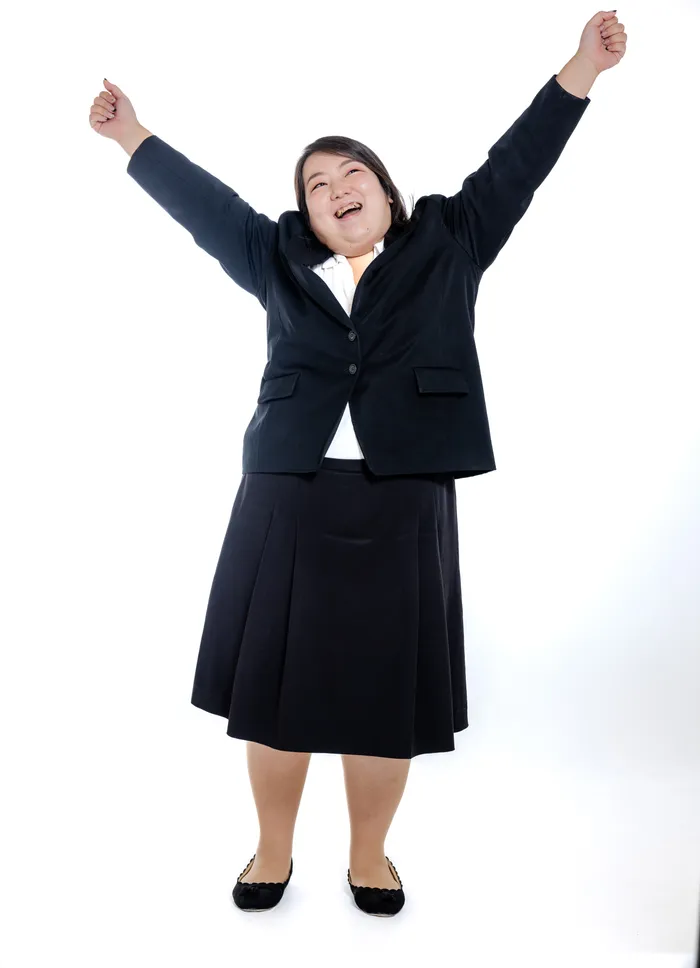
実写画像からの姿勢制御
入力画像に合わせて手動でサイズを変えてます。
姿勢制御用にhttps://www.pakutaso.com/person/(人物の写真も配布しているフリー素材サイト)あたりから適当な画像を見つけてきましょう。
姿勢制御 入力画像

姿勢制御 有効





実写からの姿勢制御はそこそこ上手く行きますが、3つ目の指差しなど細かいところまで捉えられていない様子。
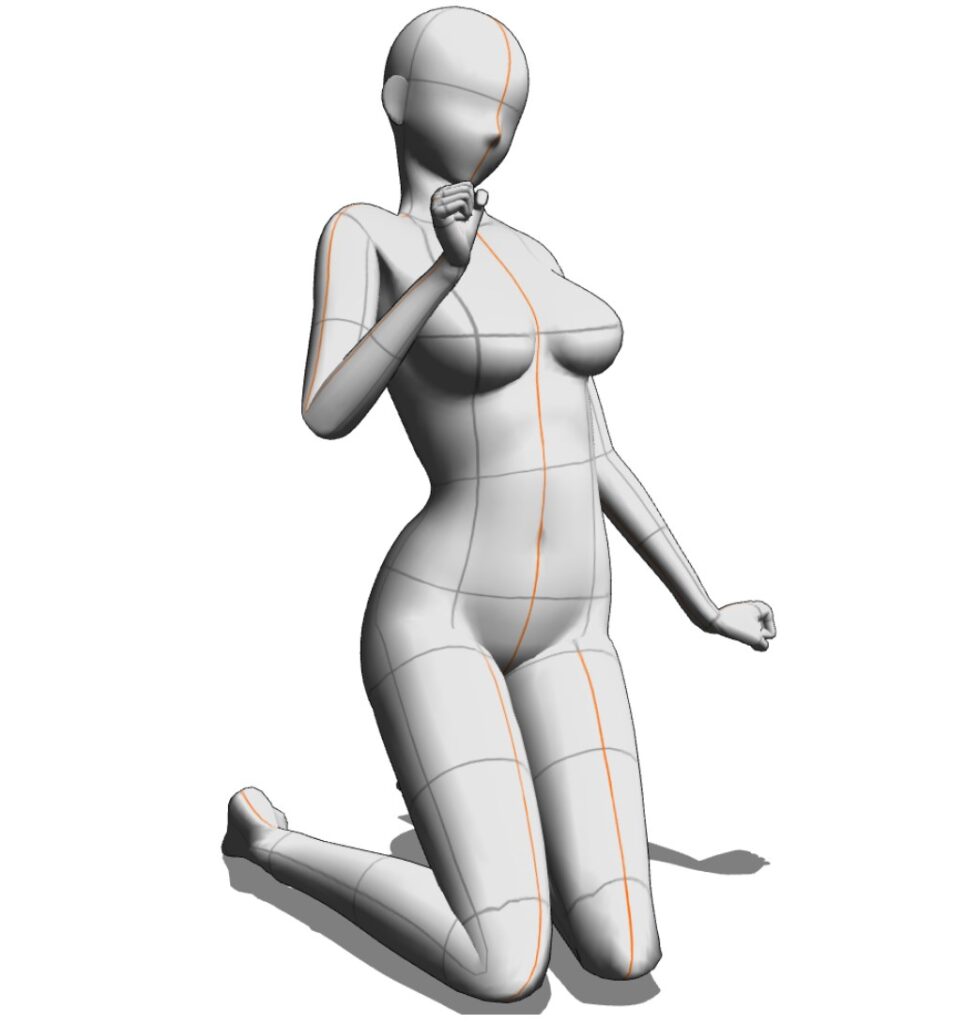
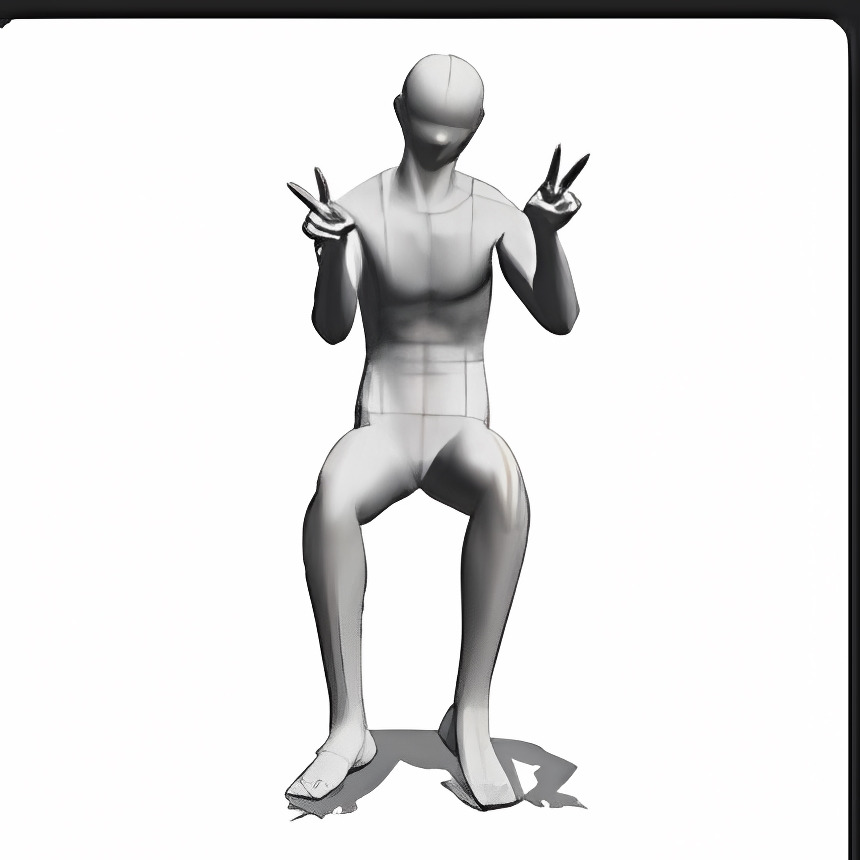
3D人形からの姿勢制御
https://assets.clip-studio.com/ja-jp/search?user=Rinirin&order=new
上から3Dモデルの画像を取ってきました。






上半身の姿勢はよく反映されていて、腕なども実写画像より高精度です。
足はなぜか捉えられにくいですね。
3,ControlNet拡張機能の補足説明など
色分けされた棒人間の画像保存先は?

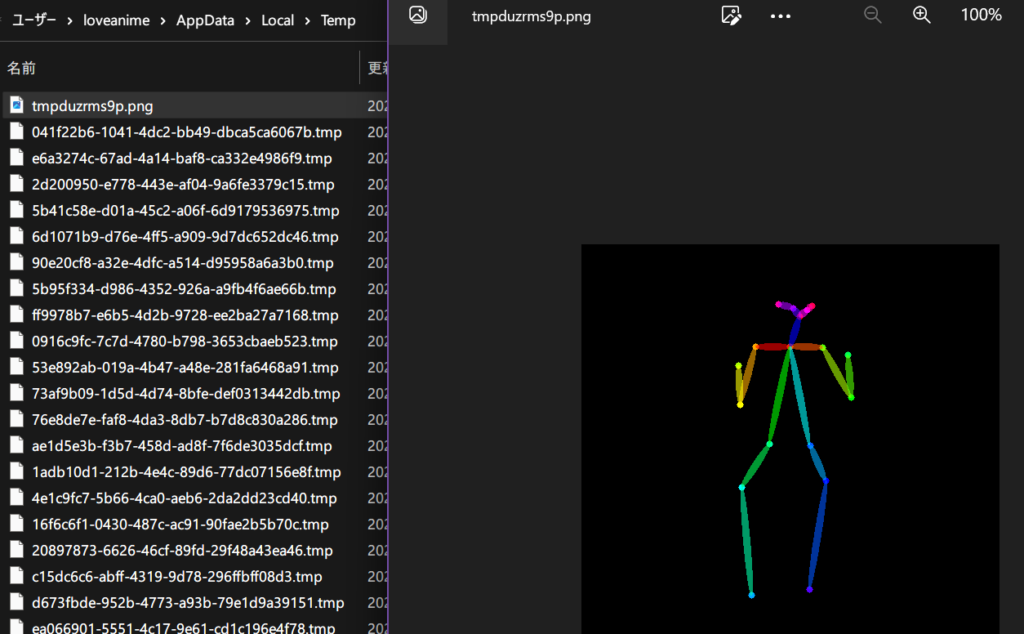
ControlNetで画像を生成すると出てくる姿勢認識結果(カラフル棒人間)画像は、以下のフォルダ内に出力されます。
C:\Users\loveanime\AppData\Local\Temp
初めから「カラフル棒人間」画像を入力する際の注意点
ControlNetは、Preprocessorとしてopenposeを選択したときの処理の流れはこんな感じです。
- 入力画像の姿勢認識(Preprocessorの役割)
- カラフル棒人間を認識結果として出力(Preprocessorの役割)
- カラフル棒人間画像を使いopenpose modelが出力(Modelの役割)
棒人間画像を使う場合は上記処理の1,2が不要となります。
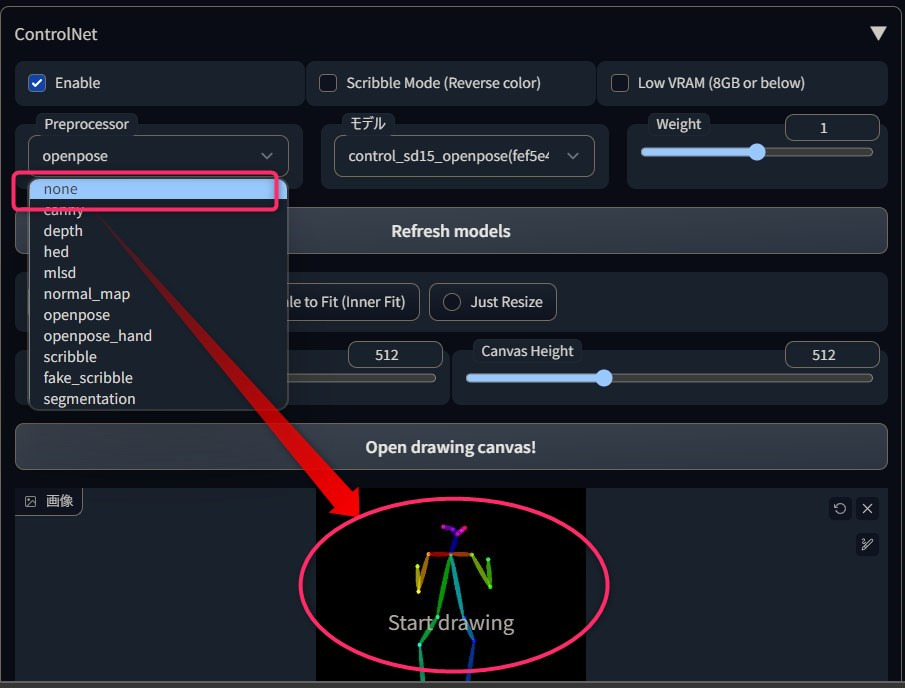
そのため、最初から姿勢認識結果(カラフル棒人間)画像を入力して画像生成する際は、Preprocessorを「none」(なし)にする必要があります。

ブラウザで簡単にカラフル棒人間画像を作る
Posexというスクリプトを使って、カメラ視点や各関節を好きに操作した姿勢制御用の棒人間画像を作れます。
適当な視点からの姿勢

適当なポーズ

3分でできるインストール方法はコチラ。
4,まとめ 画像で姿勢制御して生成する「ControlNet」をWebUIで使うには
- 拡張機能をインストール
- Pythonのモジュール追加
- モデルをダウンロード
- モデルを配置
- 有効化&モデル選択
- 入力画像をセットして、いざ出力!!


3D人形モデルや可動フィギュアを常駐させる時代が到来した…?!
ControlNetの全てのPreprocessorを比較しました。Preprocessor選択の参考になります。
controlnet用のopenpose棒人間画像や、3Dモデル画像を配布しているサイトなどを紹介しています。
他にも面白い拡張機能を色々紹介してます!