全画面再生中に時間を知りたかったので、HTMLを用いて現在時刻を表示するウィンドウをディスプレイ中央に描写させます。Windows標準の機能だけで実現できるので、何もインストールしなくて大丈夫です!
その際、.htaファイルとすることで、ブラウザを起動させずに実行できます。
1,ソースコード【縮小版】
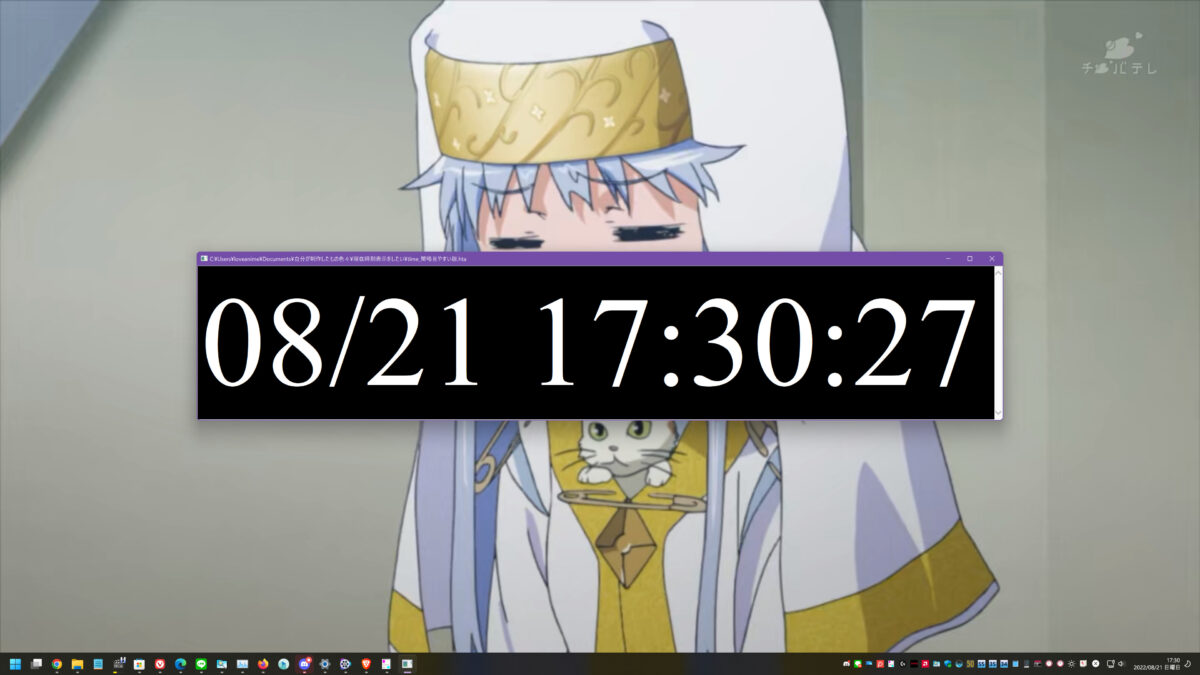
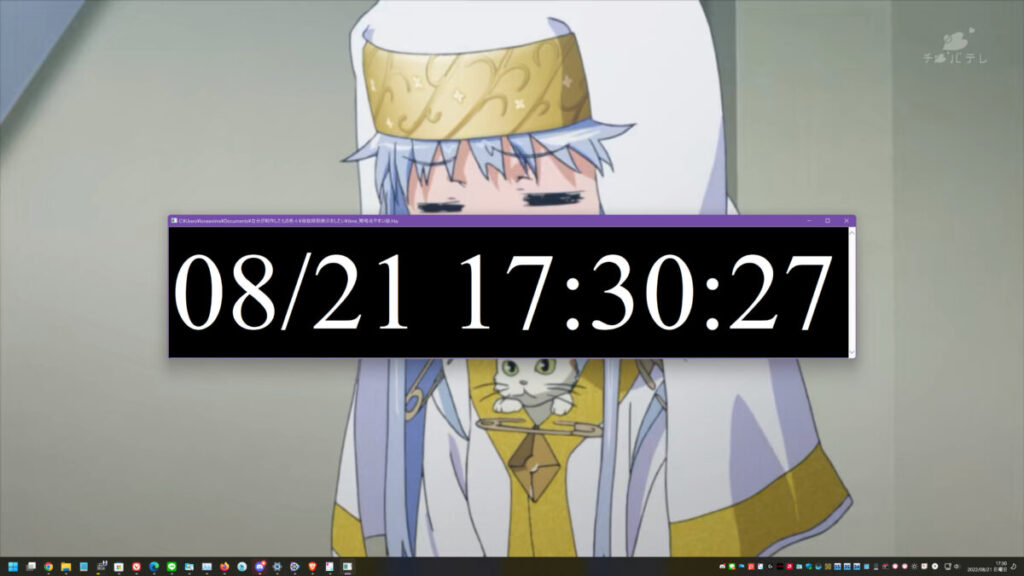
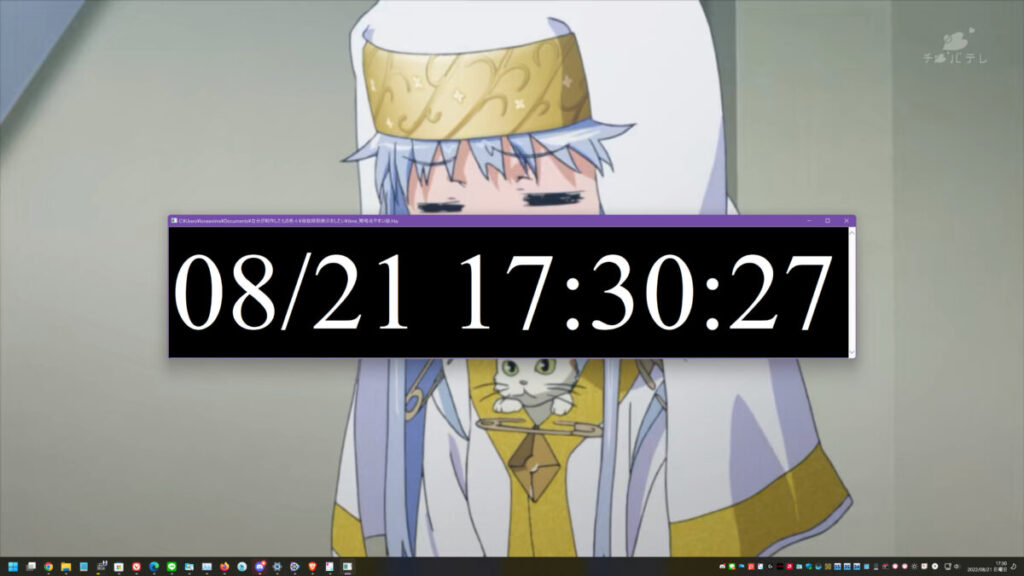
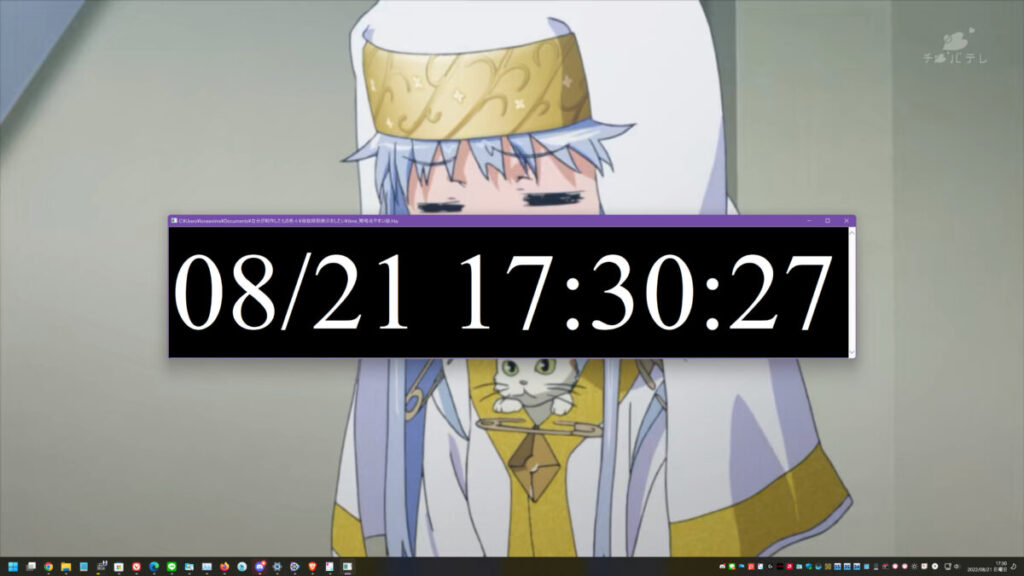
完成品の動作は以下のような見た目に、900ミリ秒後にウィンドウは自動で閉じるので、アクティブウィンドウも時刻表示後は元のアプリとなります。

スペース込みでわずか537バイト=537文字の1行で作れました。
<meta charset="UTF-8"><style>body{background-color:#000;font-size:205pt;color:#fff}</style><body onload="setTimeout('s()',900)"><p id="T"><script>function s(){window.close()}function S(n){return("00"+n).slice(-2)}function C(){var n=new Date,o=n.getFullYear(),t=S(n.getMonth()+1),i=S(n.getDate()),r=S(n.getHours()),u=S(n.getMinutes()),f=S(n.getSeconds()),e=""+t+"/"+i+" "+r+":"+u+":"+f;document.getElementById("T").innerHTML=e}setInterval("C()",1);w=2600;h=550;x=(screen.width-w)/2;y=(screen.height-h)/2;resizeTo(w,h);moveTo(x,y)</script>とりあえず動かしたいなら、上記コードをメモ帳にコピペして、拡張子を「.hta」ファイルに変更して保存して下さい。
その後、htaファイルをダブルクリックすれば起動できます。
「AutoHotkey プログラム起動」で検索すれば、任意のキーでこのファイルを実行する方法がわかります。
特別なソフトウェアや言語のインストールなどは必要ありません。
私の4Kディスプレイの中央にウィンドウが配置されるように、フォントサイズなども弄っているので、カスタムが必要でしょう。
その場合は、以下の【見やすい版】を適宜改変してください。
CSSの知識があれば見た目も自由です。
2,ソースコード【読みやすい版】
見やすさを追求するとスカスカになりました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>現在時刻表示</title>
<style>
body {
background-color:#000;
font-size:205pt;
color:#fff;
}
</style>
</head>
<body onLoad="setTimeout('subwin()', 900)">
<p id="real_time"></p>
<script>
function subwin(){
window.close();// ウィンドウを閉じる
}
function set2fig(num) {
// 桁数が1桁なら先頭に0を加え2桁にする
var ret = ( '00' + num ).slice( -2 );
return ret;
}
function show_time() {
var TIME = new Date();
var month = set2fig( TIME.getMonth() + 1);
var day = set2fig( TIME.getDate());
var Hour = set2fig( TIME.getHours() );
var Min = set2fig( TIME.getMinutes() );
var Sec = set2fig( TIME.getSeconds() );
var msg = " "+month+"/"+day+" "+Hour+":"+Min+":"+Sec+"";
document.getElementById("real_time").innerHTML = msg;
}
setInterval('show_time()',200);// 時刻200ミリ秒で更新
w = 2600;// ウィンドウサイズ横幅
h = 550;// ウィンドウサイズ縦幅
x = (screen.width - w) / 2;
y = (screen.height - h) / 2;
resizeTo(w,h);
moveTo(x,y);
</script>
</body>
動作はさっきの【縮小版】と何ら変わりません。
ウィンドウが消える機能やフォントサイズなどを変更し、このページに埋め込んでみました。
下のように動作します。
3,解説とカスタマイズに役立つ情報
色を弄る
<style>
body {
background-color:#000;
font-size:205pt;
color:#fff;
}
</style>ここを弄るとウィンドウの背景色と文字色が変わります。
「カラーコード 青」などとググると好きな色のカラーコードを知ることができます。
#000 を #2c2c2c などに書き換えてみると良いでしょう。
ウィンドウサイズを弄る
w = 2600;// ウィンドウサイズ横幅
h = 550;// ウィンドウサイズ縦幅
x = (screen.width - w) / 2;
y = (screen.height - h) / 2;
resizeTo(w,h);
moveTo(x,y);「w = 」「h =」の右辺の数字を書き換えると、ウィンドウサイズが変わります。
横幅がw,縦がhなのはコメント通りです。
ウィンドウ表示時間を変える
<body onLoad="setTimeout('subwin()', 900)">
ーーー中略ーーー
<script type="text/javascript">
function subwin(){
window.close();// ウィンドウを閉じる
}900の所を書き換えるとウィンドウの表示時間がミリ秒単位で調節できます。
時間表示の際の文言を変える
var msg = " "+month+"/"+day+" "+Hour+":"+Min+":"+Sec+"";「”好きな文言“」とすると、それが反映されます。
例えば、
var msg = ” 今の時間は”+month+”月”+day+”日 “+Hour+”時”+Min+”分”+Sec+”秒ですぜ☆”;
としてみると以下のように。
なお埋め込みすぎるとページが激重になるので、以下簡易的な画像を用いていきます。

ちなみに、表示桁数を維持しているのは↓の部分です。
function set2fig(num) {
// 桁数が1桁なら先頭に0を加え2桁にする
var ret = ( '00' + num ).slice( -2 );
return ret;
}これをの3行目を
var ret = ( ‘000‘ + num ).slice( -3 );
としてみると以下のようになります。
後述しますが、ミリ秒まで時刻表示したい人にはありがたい機能ですね。

時刻表示の更新頻度を変更
setInterval('show_time()',200);// 時刻200ミリ秒で更新あまり小さい値にするとシステム負荷が大きくなってしまいます。
(といっても、例え1ms更新にしたところで、せいぜいCPU使用率数%で収まりますが。)
年とミリ秒も表示してみる
<!DOCTYPE html>
<head>
<html lang="ja">
<meta http-equiv="content-type" charset="UTF-8">
<title>現在時刻表示</title>
<style>
body {
background-color:#000;
font-size:205pt;
color:#fff;
}
</style>
</head>
<body onLoad="setTimeout('subwin()', 900)">
<p id="real_time"></p>
<script type="text/javascript">
function subwin(){
window.close();// ウィンドウを閉じる
}
function set2fig(num) {
// 桁数が1桁なら先頭に0を加え2桁にする
var ret = ( '00' + num ).slice( -2 );
return ret;
}
function set3fig(num) {
// 桁数が1,2桁だったら先頭に0を加えて3桁に調整する
var ret = ( '000' + num ).slice( -3 );
return ret;
}
function show_time() {
var TIME = new Date();
var year = TIME.getFullYear();
var month = set2fig( TIME.getMonth() + 1);
var day = set2fig( TIME.getDate());
var Hour = set2fig( TIME.getHours() );
var Min = set2fig( TIME.getMinutes() );
var Sec = set2fig( TIME.getSeconds() );
var MiliSec= set3fig( TIME.getMilliseconds());
var msg = " "+year+" "+month+"/"+day+" "+Hour+":"+Min+":"+Sec+"."+MiliSec+"";
document.getElementById("real_time").innerHTML = msg;
}
setInterval('show_time()',10);// 時刻10ミリ秒で更新
w = 2600;// ウィンドウサイズ横幅
h = 550;// ウィンドウサイズ縦幅
x = (screen.width - w) / 2;
y = (screen.height - h) / 2;
resizeTo(w,h);
moveTo(x,y);
</script>
</body>先ほどの更新頻度の変更と、桁数そろえを応用してみました。

まとめ HTMLで現在時刻表示をさせる
<!DOCTYPE html>
<head>
<html lang="ja">
<meta http-equiv="content-type" charset="UTF-8">
<title>現在時刻表示</title>
<style>
body {
background-color:#000;
font-size:205pt;
color:#fff;
}
</style>
</head>
<body onLoad="setTimeout('subwin()', 900)">
<p id="real_time"></p>
<script type="text/javascript">
function subwin(){
window.close();// ウィンドウを閉じる
}
function set2fig(num) {
// 桁数が1桁なら先頭に0を加え2桁にする
var ret = ( '00' + num ).slice( -2 );
return ret;
}
function show_time() {
var TIME = new Date();
var month = set2fig( TIME.getMonth() + 1);
var day = set2fig( TIME.getDate());
var Hour = set2fig( TIME.getHours() );
var Min = set2fig( TIME.getMinutes() );
var Sec = set2fig( TIME.getSeconds() );
var msg = " "+month+"/"+day+" "+Hour+":"+Min+":"+Sec+"";
document.getElementById("real_time").innerHTML = msg;
}
setInterval('show_time()',200);// 時刻200ミリ秒で更新
w = 2600;// ウィンドウサイズ横幅
h = 550;// ウィンドウサイズ縦幅
x = (screen.width - w) / 2;
y = (screen.height - h) / 2;
resizeTo(w,h);
moveTo(x,y);
</script>
</body>これをコピペして、「.hta」に拡張子を変更して下さい。
紹介したとおり、CSSを用いて見た目をカスタムしたり、表示する要素を増やしたりもできるので、色々遊べます。

ちなみにPython版もやってみた記事があります。
ちょっとPythonの方が起動が遅いですが、HTMLより記述量は少ないです。