Noto Sans JPとYakuHanJPを用いた読みやすく軽量なサイトを作る方法を説明します。cocoonだけでなくワードプレスでブログを運営する誰でも簡単に実装することができます。
実際にサイトのフォントとしてNoto Sans JPとYakuHanJPを用いてみると下の画像のようになります。

約物が詰められるYakuHanJPを用いることで、括弧や句読点などの文字と、通常の文字の間に生じる間抜けな空白を詰めることができています。
1,フォントをダウンロード
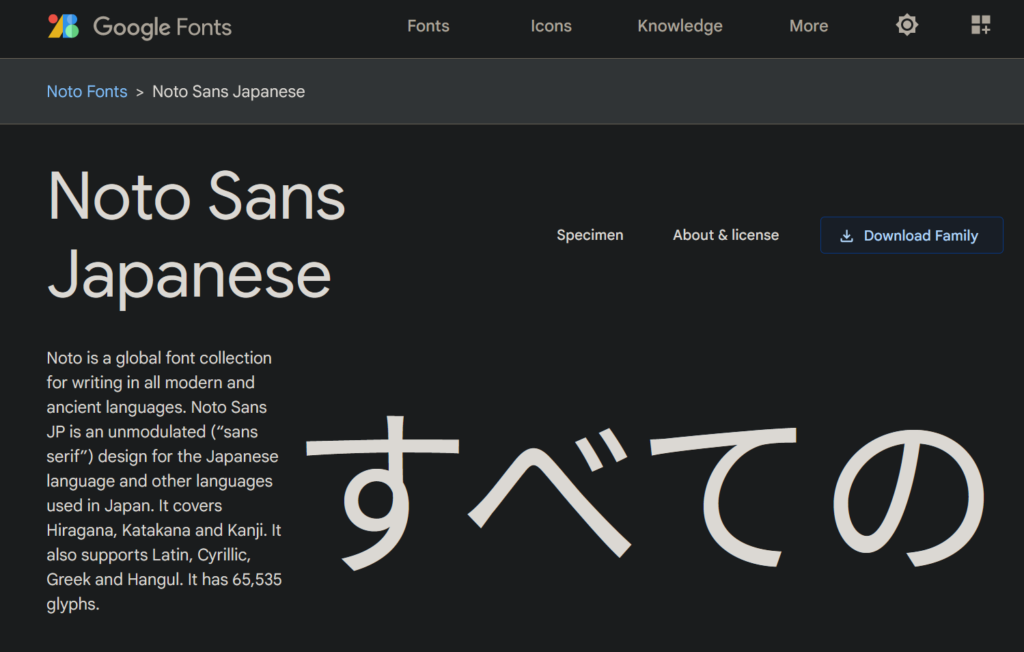
Noto Sans JPをダウンロード


上のリンクからNoto Sans JPをダウンロードします。
右上の「Download Family」をクリックすればOKです。
YakuHanJP

上のリンクからYakuHanJPもダウンロードします。
こちらの公式ページから約物のシミュレーションもできます。
Yaku Han JP – 約物半角専用のWebフォント
YakuHanJPはサブセット化の余地がないのでそのままアップロードします。
2,フォントをサブセット化 &woff2に変換
こちらの記事を参考にしてサイトにwoff2ファイルをアップロードするところまで進めます。
3,フォントをアップロード
Noto Sans JPをアップロード

「https://economylife.net/wp-includes/fonts/WebNotoRegular.woff2」
上記の階層にFTPソフト等を用いてフォントをアップロードします。
なおサブセット化の際にフォント名を「WebNotoRegular」に変更したのでそうなっています。
自身のドメインに置き換えて下さい。
YakuHanJP
「https://economylife.net/wp-includes/fonts/YakuHanJP-Regular.woff2」
YakuHanJPは極めて軽量というかすでにサブセット化の余地はないのでそのままアップロードします。
Noto Sans JPをアップロードするのと同様の手順でいけます。
4,フォントをブログに表示させる
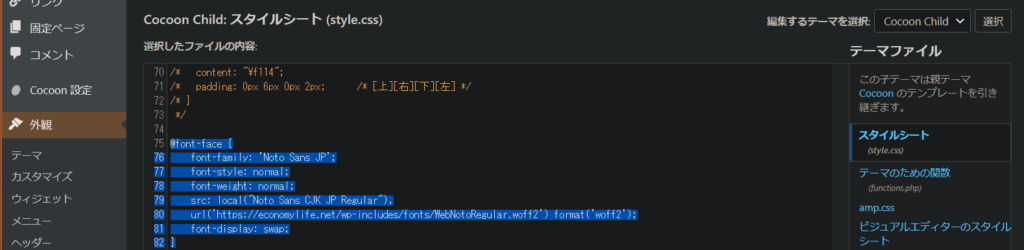
style.cssに追記する
Cocoon Childのスタイルシート (style.css)にフォントを使用する旨を記述します。

@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: normal;
src: local("Noto Sans CJK JP Regular"),
url('https://economylife.net/wp-includes/fonts/WebNotoRegular.woff2') format('woff2');
font-display: swap;
}
.font-Noto Sans JP {
font-family: "Noto Sans JP", sans-serif;
font-weight: 400,700;
}
@font-face {
font-family: "YakuHanJP";
font-style: normal;
font-weight: normal;
src: url("https://economylife.net/wp-includes/fonts/YakuHanJP-Regular.woff2") format("woff2");
font-display: swap;
}
.font-YakuHanJP {
font-family: "YakuHanJP", sans-serif;
font-weight: 400,700;
}
body{
font-family: "YakuHanJP","Noto Sans JP", sans-serif;
font-weight: 400,700;
}ドメインは各々置き換えてください。
ちなみに「font-display: swap;」の一行がないだけでサイトの表示が2秒遅くなります。必ず書きましょう。
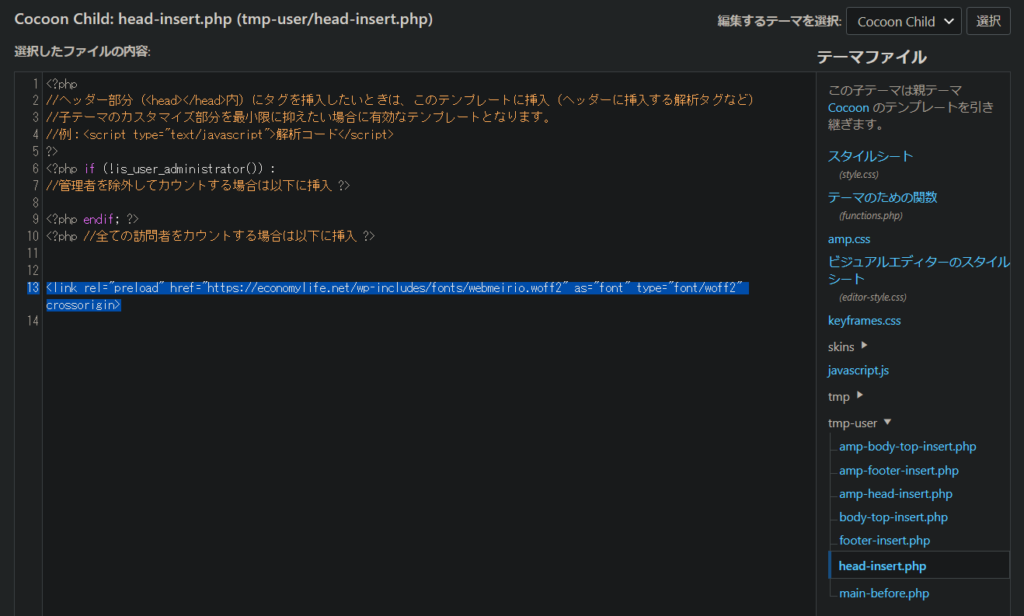
フォントをプリロードさせる

<link rel="preload" href="https://economylife.net/wp-includes/fonts/WebNotoRegular.woff2" as="font" type="font/woff2" crossorigin>
<link rel="preload" href="https://economylife.net/wp-includes/fonts/YakuHanJP-Regular.woff2" as="font" type="font/woff2" crossorigin>上記のコードをCocoon Childのhead-insert.php (tmp-user/head-insert.php)に追記します。
ドメインは置き換えてください。(n度目)
cocoon設定を変える
cocoon設定→全体→「フォント指定なし」

これで全ての設定は終わりです。
お疲れさまでした。
まとめ Noto Sans JPとYakuHanJPをサブセット化して使う方法
- Noto Sans JPとYakuHanJPをダウンロード
- フォントをサブセット化 &woff2に変換
- フォントをアップロード
- フォントをブログに表示させる
- フォントをプリロードさせる
- cocoon設定を変える
これで間抜けな隙間のない、美しいフォントを本文に使うことができます。
併せてこちらのcocoonを高速化させる方策についての記事もごらん下さい。