Pythonを習い始めて2日目の私でも作れた、進数変換GUIアプリをコードとともに解説します。
GUIはtkinterというものを使用して作りました。
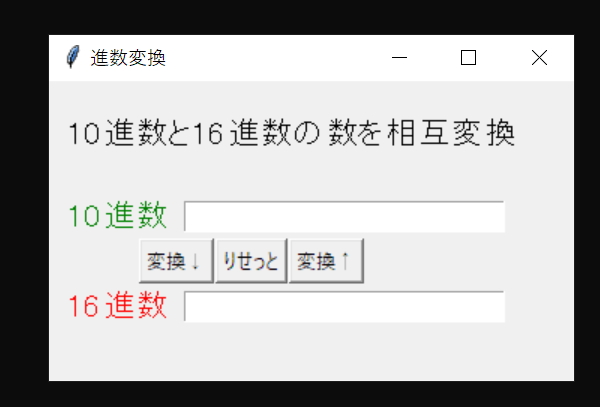
完成品とそのソースコード
#GUI import
import tkinter
#create window
root = tkinter.Tk()
root.title("進数変換")
root.geometry("350x200")
label0=tkinter.Label(root,text="10進数と16進数の数を相互変換",font=("MS明朝"))
label0.place(x=10,y=20)
label0.grid
#txxt message
label1=tkinter.Label(root,text="10進数",foreground='#008000',font=("MSゴシック"))
label1.place(x=10,y=75)
label1.grid
#text box
txt1=tkinter.Entry(width=30)
txt1.place(x=90,y=80)
#text delete (start,last)
txt1.delete(0, tkinter.END)
label2=tkinter.Label(root,text="16進数",foreground='#ff0000',font=("MSゴシック"))
label2.place(x=10,y=135)
label2.grid
#text box
txt2=tkinter.Entry(width=30)
txt2.place(x=90,y=140)
#text delete (start,last)
txt2.delete(0, tkinter.END)
#進数変換10to16
def clicked():
txt2.delete(0,tkinter.END)
num=int(txt1.get())
txt2.insert(0,'{:x}'.format(num))
#button
button = tkinter.Button(root,text="変換↓",command=clicked)
button.place(x=60,y=105)
def clicked2():
txt1.delete(0,tkinter.END)
txt2.delete(0,tkinter.END)
button2 = tkinter.Button(root,text="りせっと",command=clicked2)
button2.place(x=111,y=105)
#逆変換16to10
def clicked3():
txt1.delete(0,tkinter.END)
num3=str(txt2.get())
txt1.insert(0,int(num3,16))
#button
button = tkinter.Button(root,text="変換↑",command=clicked3)
button.place(x=160,y=105)
root.mainloop()空行やコメントアウトがあるので、このプログラムは38行ではありませんが、記事末尾に載せた短縮版の方はちゃんと38行です!
上のソースコードをまるごとメモ帳にコピペして「test.py」みたいな適当な名前の「.py」ファイルに書き換えればこのようなウィンドウが出現します。
10進数のテキストボックスに適当な数字を入れて「変換↓」ボタンを押すと16進数に変換されます。逆もまた然り。(pythonをインストールしているのが前提です)

ソースコードの解説
「#GUI immport」みたいな「#から始まる言葉」は全てプログラムに影響を及ぼさない記述です。自分用メモです。だからここは解説では省略します。
1,GUIアプリにするために
この部分についての解説です。
#GUI import
import tkinter
#create window
root = tkinter.Tk()
root.title("進数変換")
root.geometry("350x200")GUIアプリにする準備
import tkinterこれを書くことは「以後、kinterというGUI表示機能を使う」と宣言していることを意味しています。
ウィンドウを作る
root = tkinter.Tk()
root.title("進数変換")
root.geometry("350x200")1行目→「ウィンドウを作れ」と命令しています。
2行目→ウィンドウの名前を決めてます。「””」←この間に好きな名前を書きます。
3行目→ウィンドウサイズを指定しています。 「””」←この間にサイズを書きます。※乗算記号「×」でなく、小文字半角アルファベットのエックス「x」を書きます。
2,ラベルを表示
上のペースだといつまでも書き終わらないので、以下テンポよくいきますね。
label0=tkinter.Label(root,text="10進数と16進数の数を相互変換",font=("MS明朝"))
label0.place(x=10,y=20)
label0.grid左辺の「label0」はテキトーな名前。なんでもOKです。
- =tkinter.Label(root,text=”ラベルに表示したい文字”,font=(“好きなフォント”))
- .place(x=任意の横の座標,y=任意の縦の座標)
- .grid←なんかしらんけど書いておく
label1=tkinter.Label(root,text="10進数",foreground='#008000',font=("MSゴシック"))
label1.place(x=10,y=75)
label1.gridlabel2=tkinter.Label(root,text="16進数",foreground='#ff0000',font=("MSゴシック"))
label2.place(x=10,y=135)
label2.gridここも同様。「foreground=’#カラーコード’ 」は、文字の色を指定できます。
カラーコードについては、原色大辞典というサイトを参考にしてください。
3,数字を入力するテキストボックスの設置&最初は空のボックスにする
txt1=tkinter.Entry(width=30)
txt1.place(x=90,y=80)
txt1.delete(0, tkinter.END)txt2=tkinter.Entry(width=30)
txt2.place(x=90,y=140)
txt2.delete(0, tkinter.END)左辺の「txt1」とかは、テキトーな名前。プログラムの中で名前がかぶらなければ何でもOK。
- =tkinter.Entry(width=テキストボックスの幅) ←テキストボックスの設置
- .place(x=任意の横の座標,y=任意の縦の座標)
- .delete(0, tkinter.END) ←ボックスの全文を削除
10進数を16進数にする挙動を定義
def clicked():
txt2.delete(0,tkinter.END)
num=int(txt1.get())
txt2.insert(0,'{:x}'.format(num))- def clicked():←挙動の名前。なんでもOK。
- txt2.delete(0,tkinter.END)←ボックスの全文を削除。
- num=int(txt1.get())←txt1に入力された値を取得。
- txt2.insert(0,'{:x}’.format(num))←取得した値を16進数にしてtxt2に入力
ボタンを作る
button = tkinter.Button(root,text="変換↓",command=clicked)
button.place(x=60,y=105)- = tkinter.Button(root,text=”ボタンの名前”,command=clicked)
- .place(xy座標)
「command=clicked」この記述は、このボタンがクリックされた時の挙動は、「clicked」という挙動です、と定義しています。つまり、「10進数を16進数にする」挙動をさせるボタンですね。
16進数の文字列を10進数にする
def clicked3():
txt1.delete(0,tkinter.END)
num3=str(txt2.get())
txt1.insert(0,int(num3,16))
button = tkinter.Button(root,text="変換↑",command=clicked3)
button.place(x=160,y=105)上に同じ。一応解説します、少し違う点もあるので。
「num3=str(txt2.get())」この記述は、 「num3」とは「txt2」に入力された文字列を取得したものであると定義しています。
「txt1.insert(0,int(num3,16)) 」は、「num3」という16進数の文字を10進数に変換し、「txt1」に入力することを定義しています。
両方のボックスを空にするボタンを作る
def clicked2():
txt1.delete(0,tkinter.END)
txt2.delete(0,tkinter.END)
button2 = tkinter.Button(root,text="りせっと",command=clicked2)
button2.place(x=111,y=105)上2つで解説しつくしたのでここは省略。
ウィンドウが閉じないようにする呪文を書く
root.mainloop()これをプログラムの一番最後に書いておくと、手動でウィンドウを閉じない限りウィンドウが表示され続けます。
大切で重要な呪文です。GUIアプリを作るときは、必ず唱えましょう!
まとめ
できる限り短くした版のソースコード置いときますので、これをコピペして色々イジって遊びながら学んでください…
import tkinter
root = tkinter.Tk()
root.title("進数変換")
root.geometry("350x200")
label0=tkinter.Label(root,text="10進数と16進数の数を相互変換",font=("MS明朝"))
label0.place(x=10,y=20)
label0.grid
label1=tkinter.Label(root,text="10進数",foreground='#008000',font=("MSゴシック"))
label1.place(x=10,y=75)
label1.grid
txt1=tkinter.Entry(width=30)
txt1.place(x=90,y=80)
label2=tkinter.Label(root,text="16進数",foreground='#ff0000',font=("MSゴシック"))
label2.place(x=10,y=135)
label2.grid
txt2=tkinter.Entry(width=30)
txt2.place(x=90,y=140)
def clicked():
txt2.delete(0,tkinter.END)
num=int(txt1.get())
txt2.insert(0,'{:x}'.format(num))
button = tkinter.Button(root,text="変換↓",command=clicked)
button.place(x=60,y=105)
def clicked2():
txt1.delete(0,tkinter.END)
txt2.delete(0,tkinter.END)
button2 = tkinter.Button(root,text="りせっと",command=clicked2)
button2.place(x=111,y=105)
def clicked3():
txt1.delete(0,tkinter.END)
num3=str(txt2.get())
txt1.insert(0,int(num3,16))
button = tkinter.Button(root,text="変換↑",command=clicked3)
button.place(x=160,y=105)
root.mainloop()動作確認はした上でここにソースを貼っていますが、もしかしたら環境によっては動かないかもしれません。勉強開始2日ですので、何かとご容赦ください!
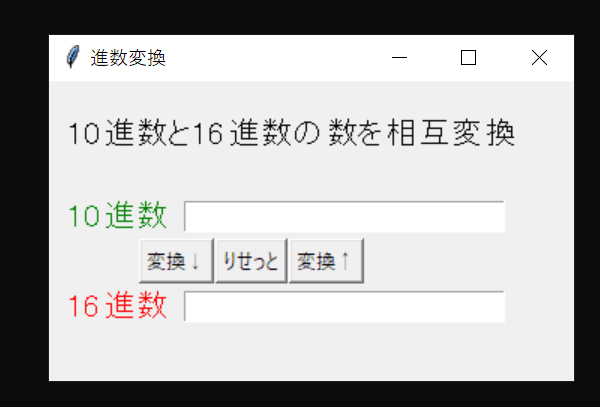
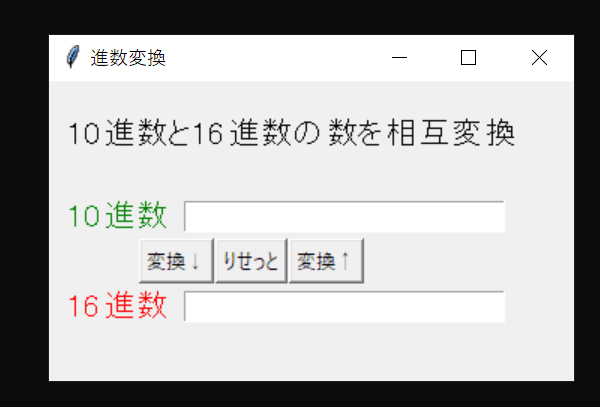
上手く動作すると、この画像のようになりますよ!!

VSCodeを使ってpython書く全ての人に捧げたいこちらの記事もご覧下さい!
pythonで作った他のスクリプトです。併せてどうぞ!!!