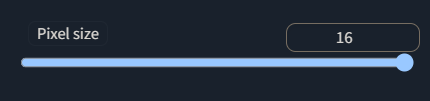
「pixelization」というStable Diffusion Webui(AUTOMATIC1111)拡張機能で、どの程度ピクセルを荒くするか設定する「Pixel Size」の値全てを実際に試してどの程度の値が最適化を検証しました。
なお、pixelizationのインストールはコチラを参照してください。
1,検証条件
今回はこの画像をドット絵化していきます。

hatsune miku,chibi
Steps: 15,
Sampler: DPM++ SDE Karras,
CFG scale: 7,
Seed: 528008500,
Size: 512×512,
Model hash: f6957e654e,
Model: 7th_anime_v3_C,
Clip skip: 2,
ENSD: 31337
2,検証結果 16パターン
なぜか最大値が16です。

ということで、1から16まで順番に載せていきます。
皆さんはどれがお好みしょう?!

















以上です。
どの値でドット化するか迷いますねぇ!
まとめ pixelizationの全Pixel Sizeのうちオススメはどれ?
ピクセル化の度合いを表すPixel Sizeの全パターンを試しましたが、私の好みは5くらいですね。
Pixel Size5はよくドット絵感があり、元絵のよさも引き継げる感じがして好きです。

逆に、Pixel Size1は避けた方が良いでしょう。
あえてドット絵感を出したと伝わらず、ただ解像度の低い画像だと思われてしましそうです。

実際にドット絵に変換する方法はコチラです。
WebUIの便利機能を他にも色々紹介しているので是非ご覧ください!

をwebUI1111で使う方法を解説、16パタン検証-1-160x90.png)



による速度低下はどのくらいか?-160x90.jpg)