「pixelization」という拡張機能をStable Diffusion Webui(AUTOMATIC1111)に追加して、モデルをダウンロードし、普通のイラストを昔のドット絵やピクセルアート風にする機能を有効化して使う方法をまとめました。
「pixelization」に関する各種設定を、全てのPixel Sizeを試した画像も合わせて解説します。
10分もあれば導入でき、以後1秒足らずでこのような変換ができるので是非やってみてください!!

Negative prompt: girls,
Steps: 15, Sampler: DPM++ SDE Karras, CFG scale: 7, Seed: 2818092177, Size: 704×448, Model hash: f6957e654e, Model: 7th_anime_v3_C, Clip skip: 2, ENSD: 31337
Time taken: 2.46s
Torch active/reserved: 2614/3098 MiB, Sys VRAM: 5434/24576 MiB (22.11%)
↓

Time taken: 0.33s
Torch active/reserved: 2473/2600 MiB, Sys VRAM: 4936/24576 MiB (20.08%)
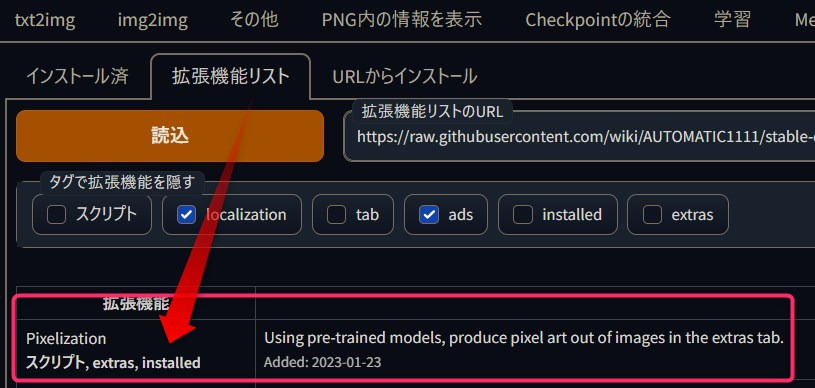
1,拡張機能を追加

「Pixelization」という拡張機能を「https://github.com/AUTOMATIC1111/stable-diffusion-webui-pixelization」というURLからインストールします。
詳しい拡張機能のインストール方法はコチラを参照してください。
なお、この拡張機能は最新版のWebUIに依存しています。
そのため、古いバージョンのWebUIでは動かない場合があります。
最新にアップデートするのをお忘れなく。
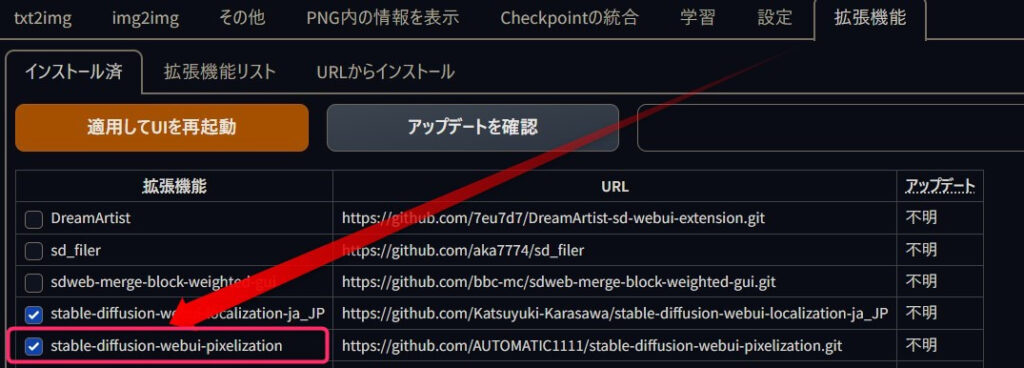
インストールしたら、有効化のチェックを入れておきましょう。

2,モデルファイルをダウンロード&設置
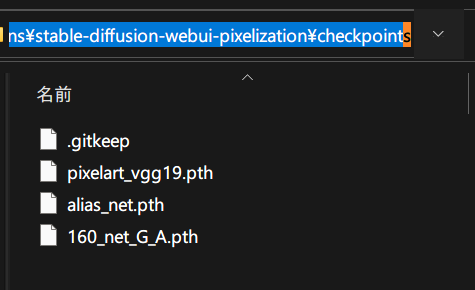
以下の3つのモデルファイルを全てダウンロードします。
ファイル名をクリックするとGoogleDriveのダウンロードページが開きます。
モデル作成者による制約(?)とかの影響で再配布ができないため、GoogleDrive経由でダウンロードするとのことです。
そして、
「stable-diffusion-webui\extensions\stable-diffusion-webui-pixelization\checkpoints」
に配置します。

配置し終えたら、念のため一度WebUIを終了してください。
再起動です。
3,動かしてみる
とりあえずピクセル化する pixelizationタブはどこ?

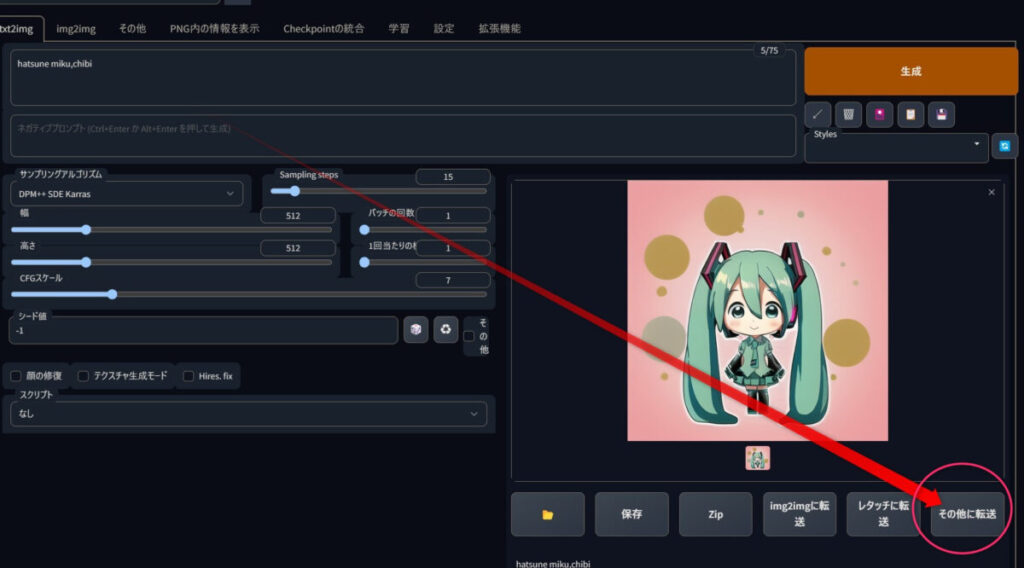
やる気のないプロンプトでとりあえずイラストを出力しました。
そして右下のボタン、英語のままの方は「Send to extras」、日本語化した場合は「その他に転送」をクリックします。

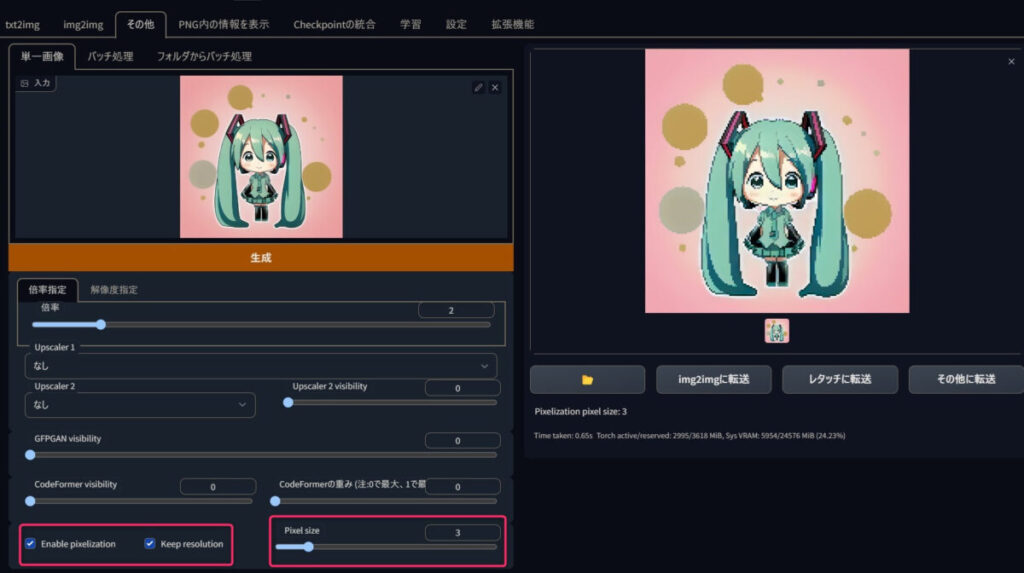
そして、「Enable pixelization(ピクセル化有効)」と「Keep resolution(解像度維持)」にチェックを入れて、「Pixel size」を適当に3とかにして「生成(Generate)」しましょう。
ちなみに2と3ではそれぞれ以下の通り。


ピクセル化の設定箇所
Enable pixelization
ピクセル化を有効にするか否かを選択します。
チェックを入れた状態が有効化している状態です。
Keep resolution
解像度を維持するか設定しています。
ここをチェックしないと、ピクセル化とともに小さくなった画像が出力されます。
例えば512×512画像で256×256サイズになりました。
Pixel sizePixel size
ドット絵・ピクセルアートの細かさを表します。
値が小さいほど元の画像に忠実で、ドット感の薄い画像になります。
逆に、大きくしすぎるとただのブロックノイズな画像になります。
検証:Pixel sizeを1から16まで全部実際に出力して比べる
とりあえず画像を見て理解した方が早いので1から順に並べてみました。
追記:画像が多くてページが重くなったので、検証だけコチラのページに移動しました。
4,まとめ WebUIでイラストをドット絵に変換する方法と実演
「Pixelization」という拡張機能と、3つのモデルをダウンロード&配置するだけで誰でも普通のイラストをドット絵風に変換することができます。
「Pixelization pixel size」を1から16まで好きな値にすることで、ドット絵の粗さを自由自在にコントロールできるので、各自の好みの値を見つけられますね☆

ちなみに私はPixel sizeが5の絵↑がバランス良くて好きです
(詳細はコチラの検証を参照してください)
WebUIの便利機能を他にも色々紹介しているので是非ご覧ください!
ControlNet導入&使い方解説 (3D人形・実写画像等から姿勢を入力し画像生成)
入力画像

出力画像

をwebUI1111で使う方法を解説、16パタン検証-1.png)







による速度低下はどのくらいか?-160x90.jpg)