page speed insightsのスコア向上のため、Font Awesome 5 Freeの読み込みを遅延させる簡単な手順を記しました。
cocoonを使用しているのでcocoonユーザー向けではありますが、他のテーマでも応用は可能です。
簡単に誰でもできるので是非サイト読み込み速度の高速化のため、やってみてください!!
遅延読み込み化するコードを記述する

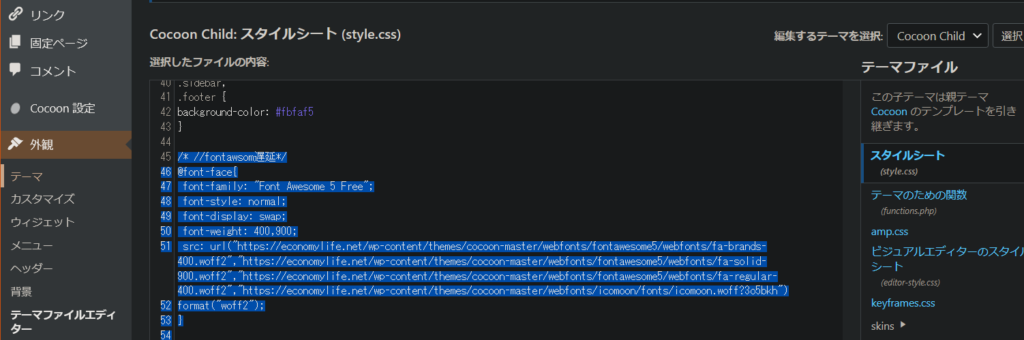
cocoon子テーマの「style.css」に以下のコードを追記することでFont Awesomeの遅延読み込みができるようになります。
@font-face{
font-family: "Font Awesome 5 Free";
font-style: normal;
font-display: swap;
font-weight: 400,900;
src: url("https://economylife.net/wp-content/themes/cocoon-master/webfonts/fontawesome5/webfonts/fa-brands-400.woff2","https://economylife.net/wp-content/themes/cocoon-master/webfonts/fontawesome5/webfonts/fa-solid-900.woff2","https://economylife.net/wp-content/themes/cocoon-master/webfonts/fontawesome5/webfonts/fa-regular-400.woff2","https://economylife.net/wp-content/themes/cocoon-master/webfonts/icomoon/fonts/icomoon.woff?3o5bkh")
format("woff2");
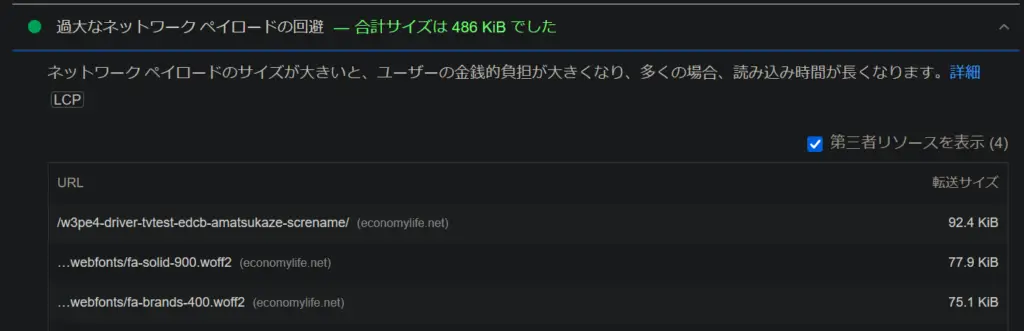
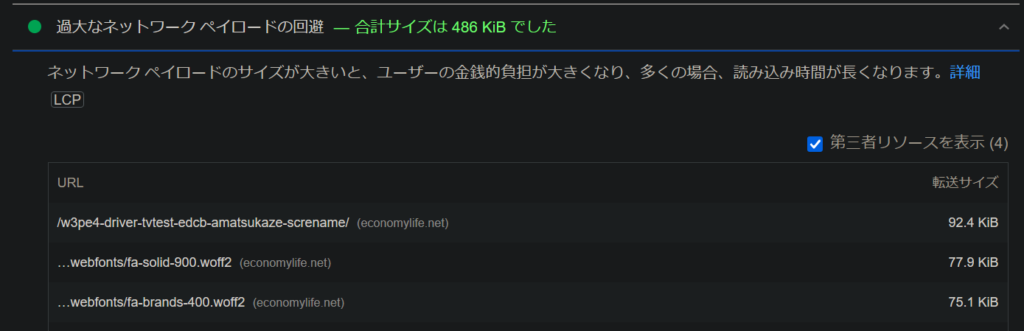
}なお、フォントのURLは人によって異なるかと存じますが、PageSpeed Insightsの「過大なネットワークペイロードの回避」の項目を参照することで特定が可能です。

cocoonを使っている方は、上記コードの「https://economylife.net」を自身のサイトのものに置き替えるだけでも多分十分です。
これで、サイトにアクセスしてから無操作状態なら3秒後くらいにFont Awesomeが表示されるようになります。
サイトを表示後にクリックやタップなどの操作が行われた場合は、それより早くに読み込みされるようです。
なお、本文には通常Font Awesomeは使用されていないので遅延読み込みしても大きな悪影響はないと思われます。
まとめ Font Awesomeの読み込みを遅延させる
- cocoon子テーマの「style.css」に遅延読み込み化コードを追記する
- 遅延対象のFont AwesomeのURLは「PageSpeed Insights」で分かる
- 遅延させるとアクセスの3秒後くらいに表示される
- 大抵本文にFont Awesomeは使っていないので問題なし!
サイト高速化に役立てていただければ幸いです。
なお、他にもサイト高速化の方策は数多くあるのでcocoonに限らずワードプレスでブログをしている全ての方に下の記事を是非ご覧になっていただきたいです。
必ず役立ちます。