サイトにめっちゃ溶け込んだ、違和感ゼロのアドセンス広告を作って貼る方法をまとめてみました。
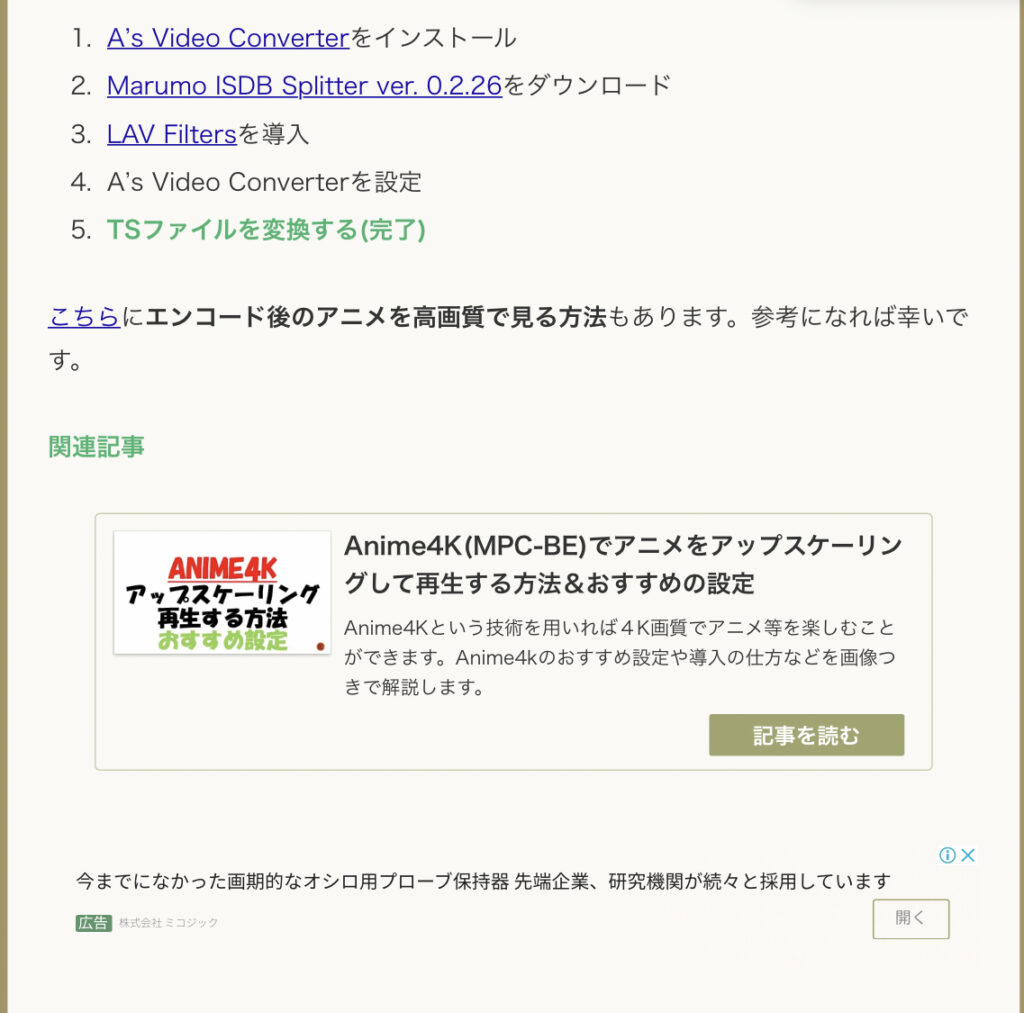
この記事の手順通りにすれば、下の画像のように「どれが広告⁈」ってなるレヴェルで自分のサイトに溶け込んだアドセンス広告を作り出せます。

目立たない広告を多く貼ることで、インプレッション数を稼ぎつつ、読者の不快感を低減させることができます。
アドセンス広告を自分のサイトに近づける
1、広告の形式を選ぶ
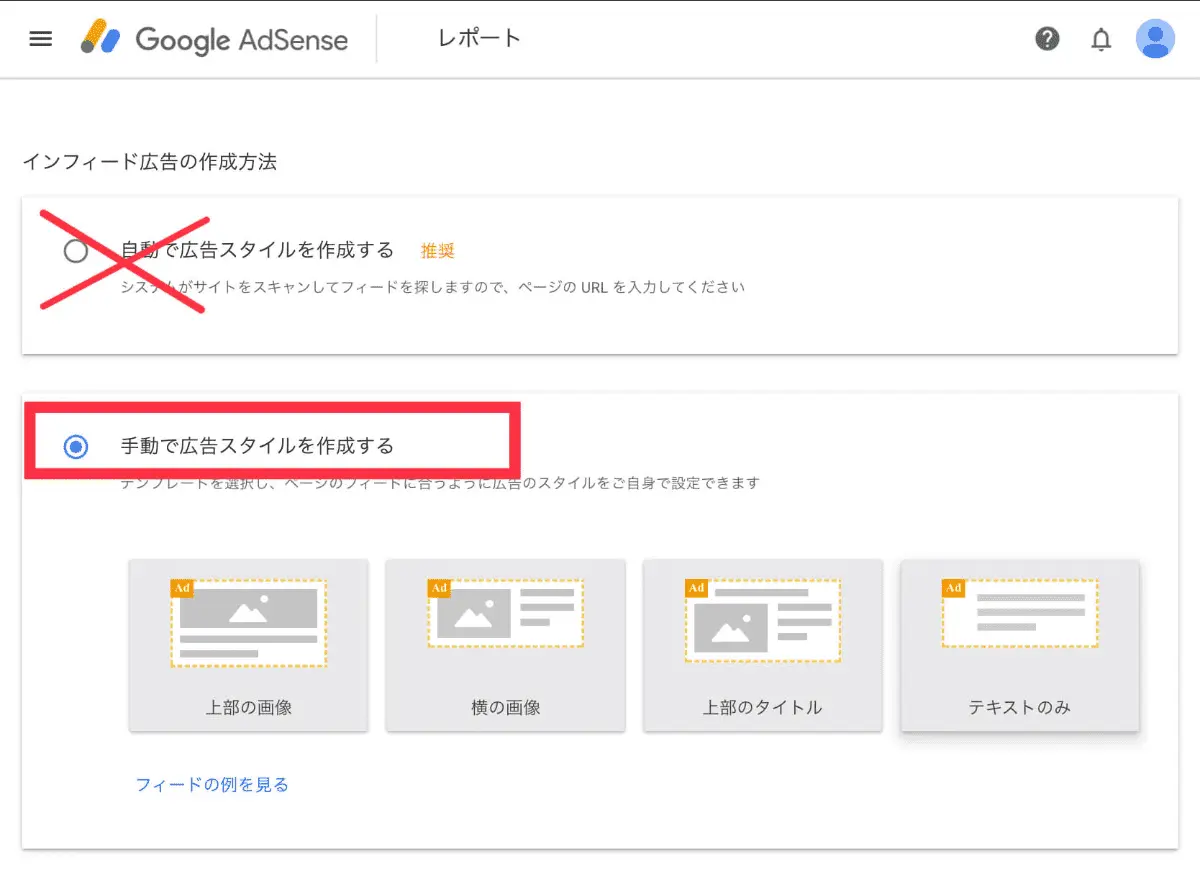
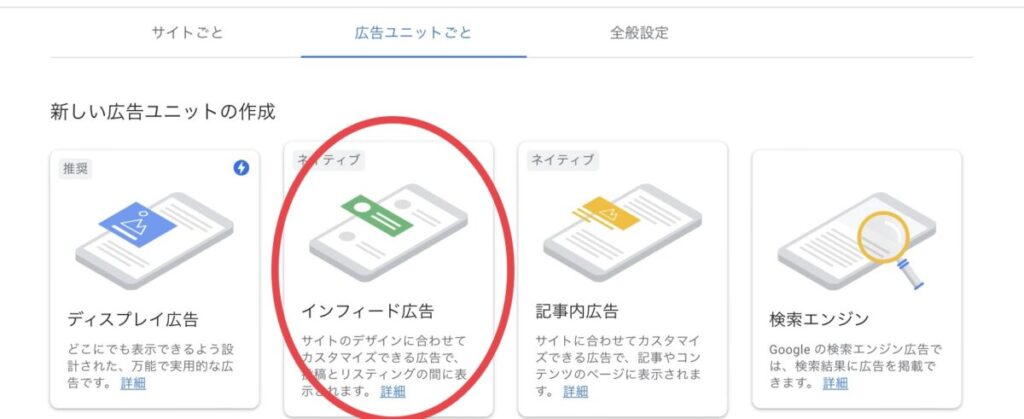
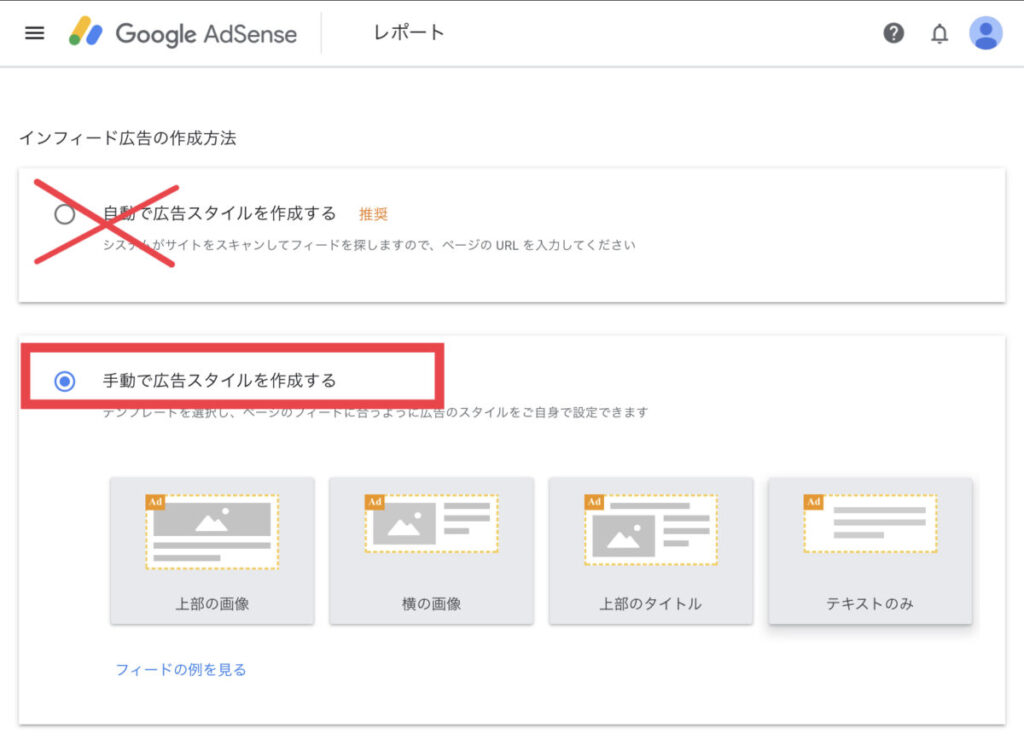
まず、「インフィード広告」を選択します。

この際、イチから手動で見た目を調整できるものを選択します。

私の場合、「テキストのみ」にしました。
画像がない方がサイトには溶け込んだ感じになるので。
2、広告をカスタマイズ
グローバルオプション

ディスプレイ広告が表示されないようにします。
ディスプレイ広告が表示されてしまうと、サイトから浮きまくってしまうので。
また、背景色をブログの本文の背景色と同色にしておきます。
特にカスタマイズしていないなら白色のはずなので、そのままで問題ありません。変更は不要です。
枠線もなし(0px)にしておきます。
フォントは、自分のブログと同じものがあればそれを選択しましょう。同じものがない場合、なるべく無個性と自分が感じたものにしましょう。
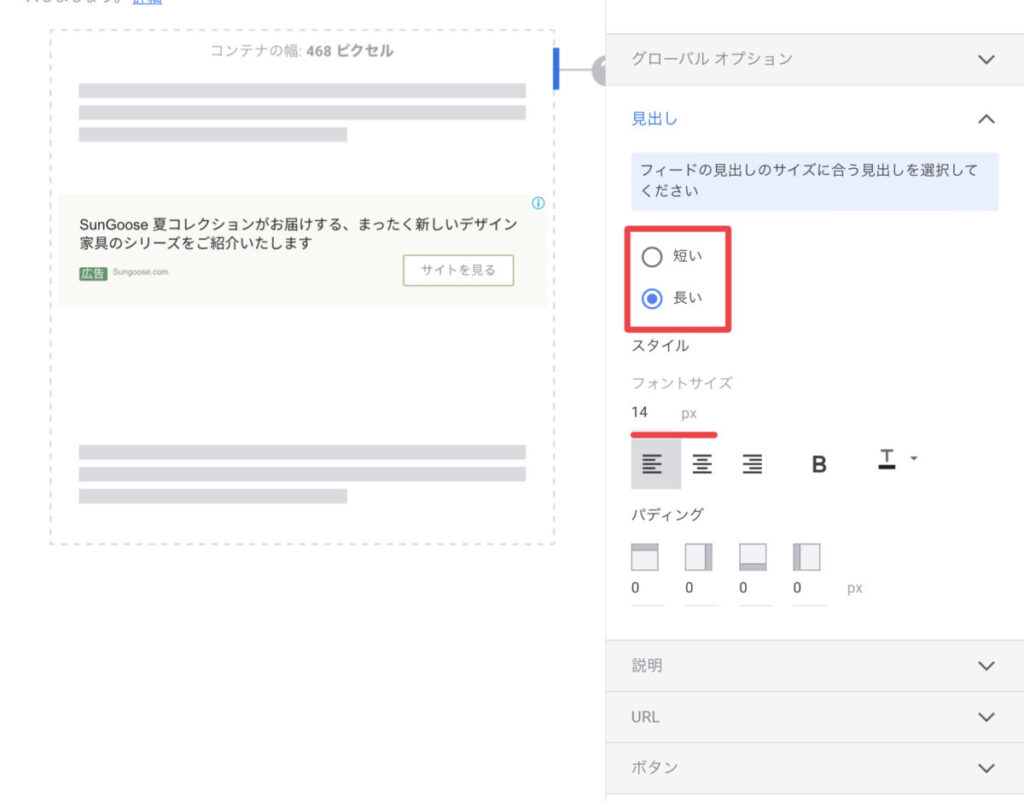
見出し

自分のブログに合ったものを選びます。
私はタイトルを長めにつけているので広告の見出しも長いを選びました。
フォントサイズは「8〜24」で自由に選べます。
8にすればほとんど目立ちませんが、ある程度広告の読みやすさもあった方がいいので14としました。
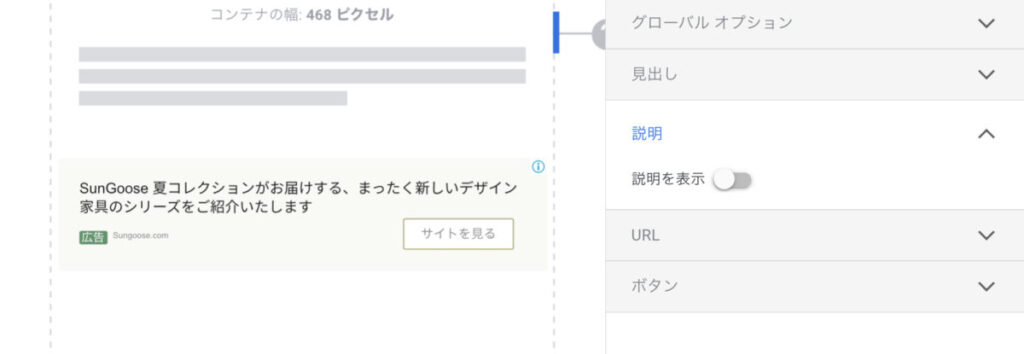
説明/URL

説明はオフです。
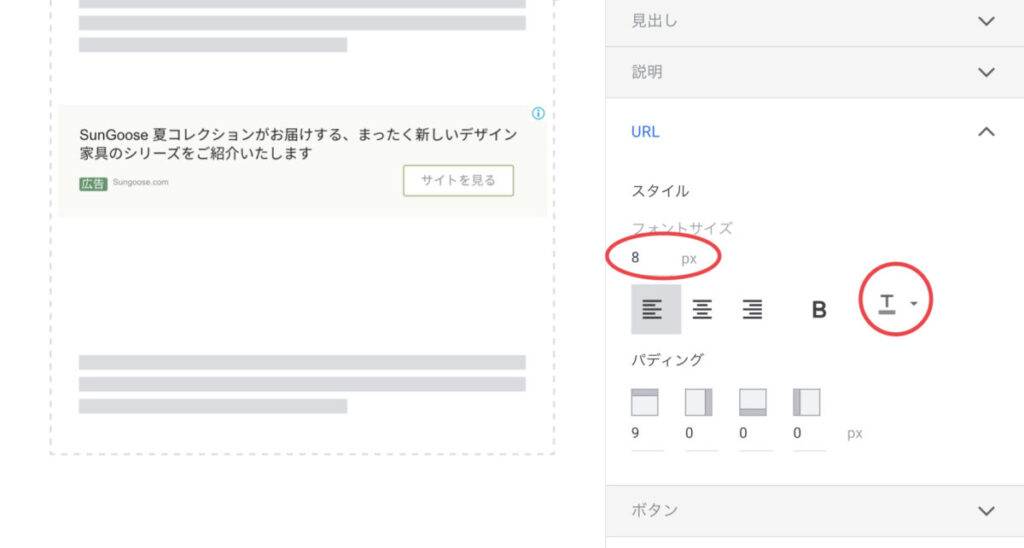
URLはなるべく目立たないようにしましょう。

フォントサイズは最小の8。
フォントの色は「#8c8c8c」などの薄い色がおすすめです。
背景色に同化しつつ、「色が薄過ぎます」の警告が出ないギリギリを責めましょう。
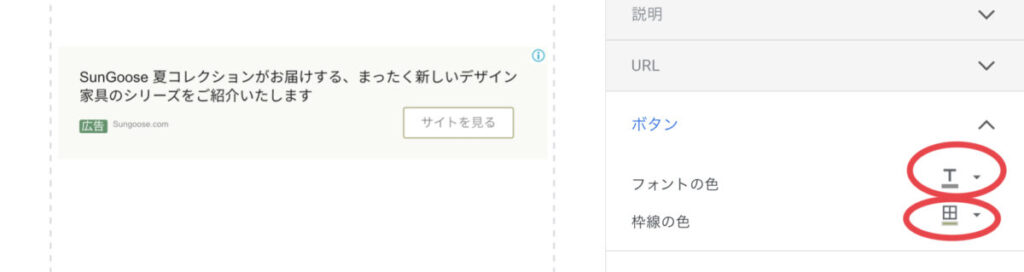
ボタン

フォントの色はお馴染みの「#8c8c8c」でうっっす〜〜〜くします。
枠線の色はサイトのキーカラーなどにすると一体感があって良いです。

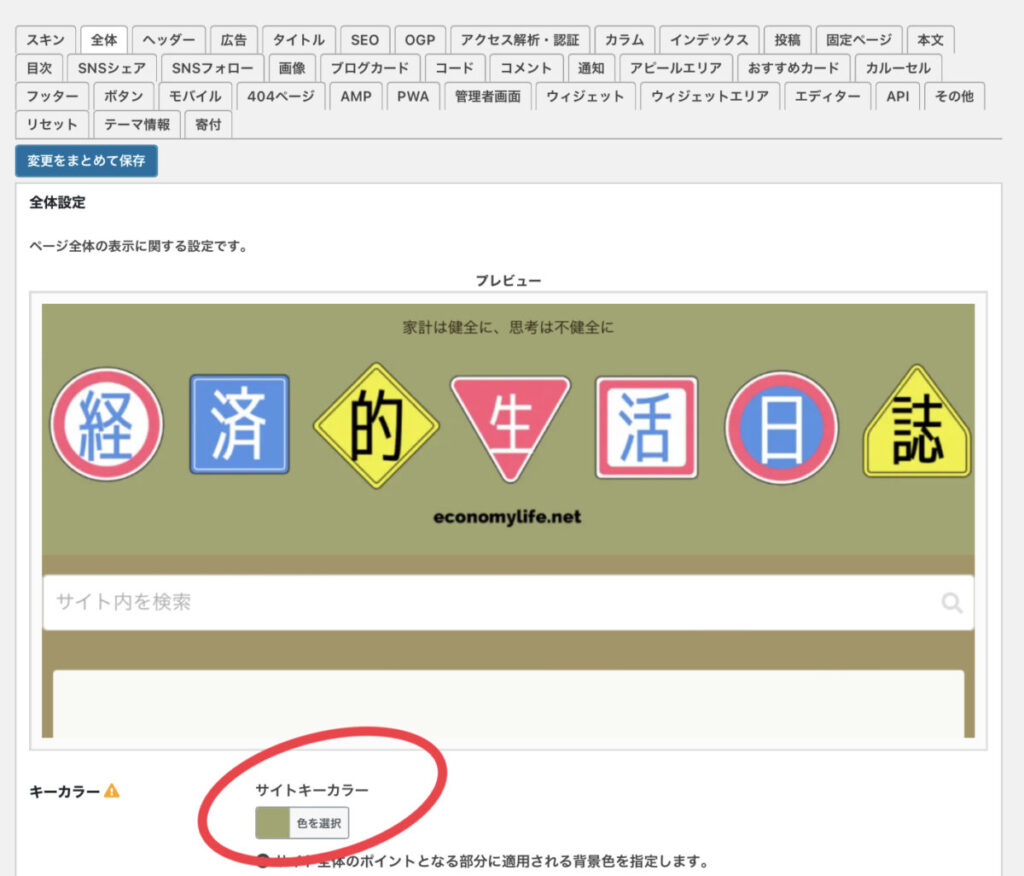
Cocoonをお使いの方は設定→全体から確認できます。
アドセンス広告を貼る

広告コードを取得したらコピーして、広告コードを貼る場所にペーストします。
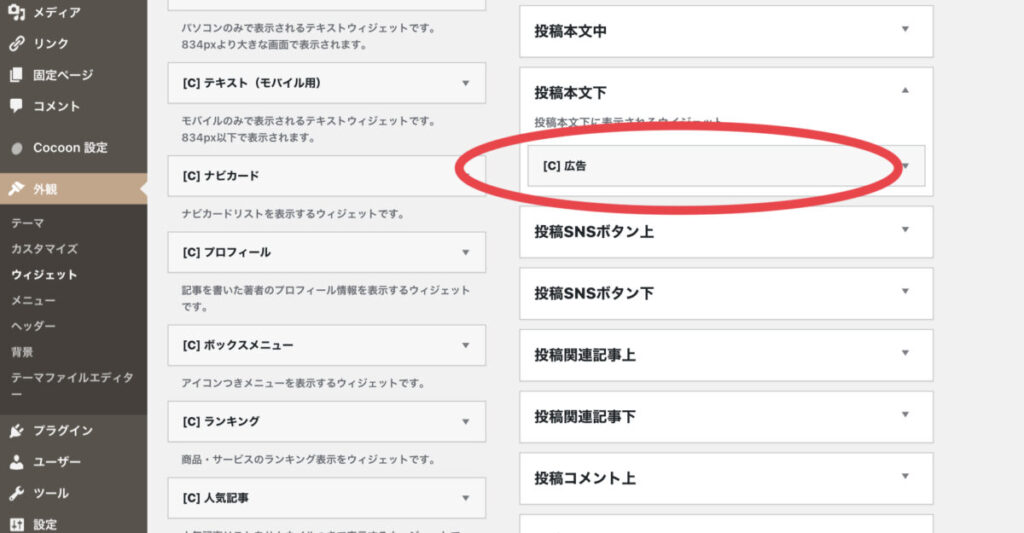
cocoonの場合は外観→ウィジェットから、広告を貼りたい場所を選び、「広告」コード欄にペーストすれば終了です。

お疲れ様でした。
これで全ての作業は終了です。
まとめ 目立たないアドセンス広告の作り方/貼り方
手順通りにすれば誰でも簡単に、広告感が限りなく低減された、真にサイトに溶け込む広告を作り上げることが可能です。
目立たない広告を多く貼りインプレッション数を稼ぎつつ、読者の不快感を和らげていきましょう。
ブログの読書を快適にするには読み込みを高速化することもまた有効です。
詳細かつ効果的な手順をコチラにまとめましたのであわせてご覧下さい。