無料でCDNを使えるクラウドフレアをエックスサーバーに紐付けて、ワードプレスブログのサイト読み込み速度を高速化するための様々な設定していきます。
備忘録も兼ねてデフォルト設定から変更した箇所の解説や推奨設定も紹介します。
当方はCocoonテーマを使っていますが、その他のワードプレステーマでも問題なく設定できます。
1,クラウドフレアに自身のサイトを登録
ドメインを紐付ける

流れに従ってCloudFlareアカウントを作成後、ドメインを登録していきます。

左側のメニューの上から2つ目「ドメイン登録」をクリックして、独自ドメインを入力していきます。
「https://」は省いて下さい。
無料プランを選択

余程の規模でなければ料金プランは「Free」で問題ないでしょう。
プランを選択したら「続行」を押します。
DNS変更
クラウドフレア側での操作
DNS設定はクラウドフレアを使う上で最大の難所ですが、手順通りに進めると意外と簡単です。

エックスサーバーで特典の永久無料独自ドメインを使っている方は、初期設定のままだとこのように3つ表示されるはずです。
通常何も変更せず「続行」します。
ネームサーバーの変更

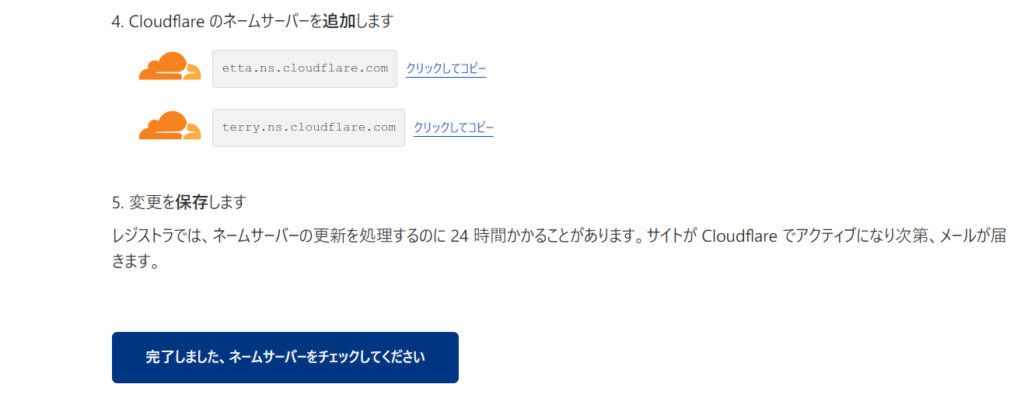
クラウドフレアのネームサーバーが2つあるのでそれぞれをコピーします。
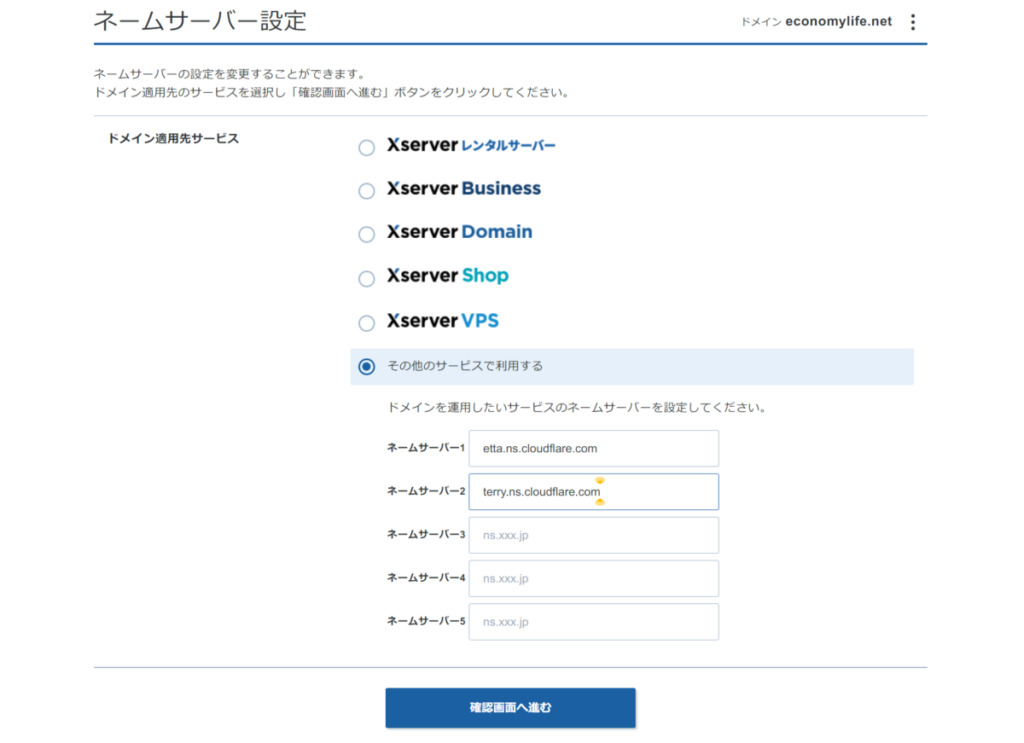
そして、エックスサーバーのドメインの管理画面に移動します。

そして、先程コピーした2つを入力しましょう。

「確認画面へ進む」で最終確認をして、「設定を変更する」で確定します。

このように完了表示が出たら終了です。

クラウドフレアでネームサーバー変更確認

「完了しました。ネームサーバーをチェックしてください」をクリックするだけです。
2,クラウドフレアで諸々おすすめの設定をしていく
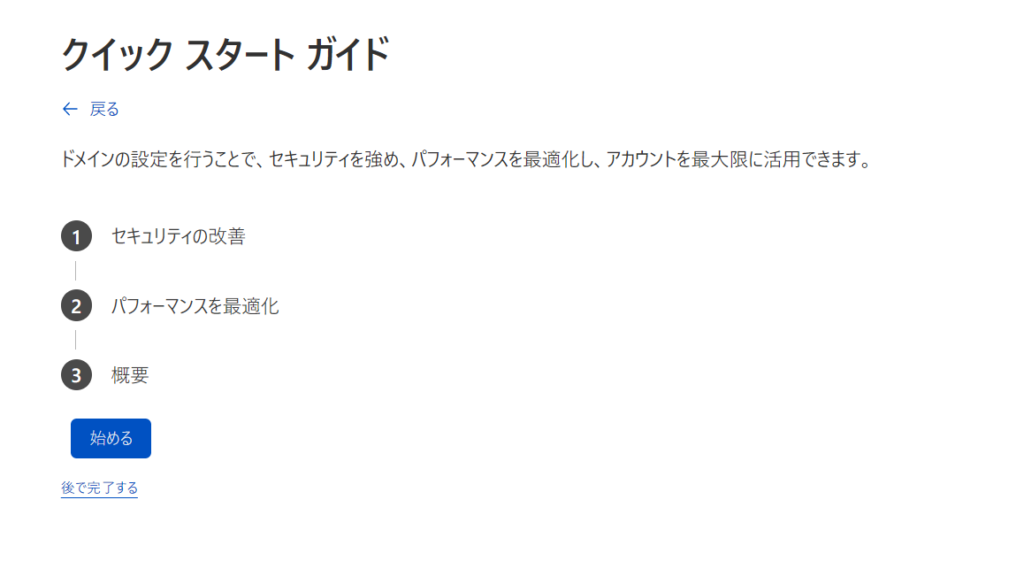
クイックスタート

「始める」を押して、設定していきます。
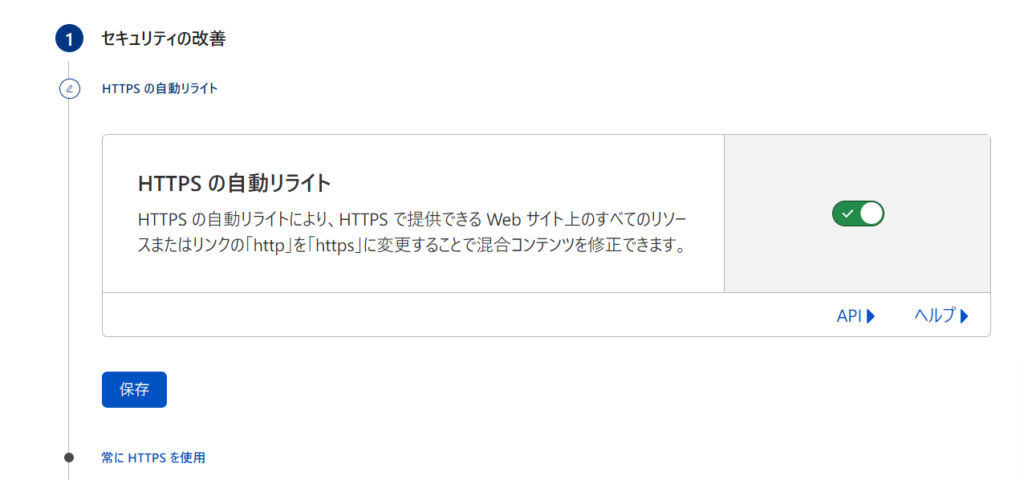
- 手順1HTTPSの自動リライト

有効化して保存します。
- 手順2常にHTTPSを使用

同じく有効化して保存します。
- 手順3Auto Minify

全てのチェックを入れて保存します。
- 手順4Brotli

有効化して保存します。
- 手順5設定確認

このようになっていればOKです。
- 手順6終了!!
終了後数分~最大でも24時間以内にはネームサーバー変更が反映されます。
私は10分で反映されました。
するとこのようになります。

次は細々とした設定をしていきます。
とはいえ全て重要ですので漏れがないようにしてください。
SSL/TLS

「フル」に設定しておきます。
エックスサーバーで既にSSL証明書が存在する場合は、SSLモードをFullに切り替えないと転送エラーが起こるそうです。
Speed
概要

とりあえずサイト速度を測っておきます。
状況に応じて色々な設定が提案されますので、基本的にはおすすめされたものは全てオンにしましょう。
最適化
「Early Hints」を有効化します。

「Rocket Loader」も有効化しておきます。
Cashing
ブラウザ キャッシュ TTL
「ブラウザ キャッシュ TTL」というブラウザキャッシュの保存期間を設定します。
デフォルト設定は4時間ですが、「16日」程度に設定してください。

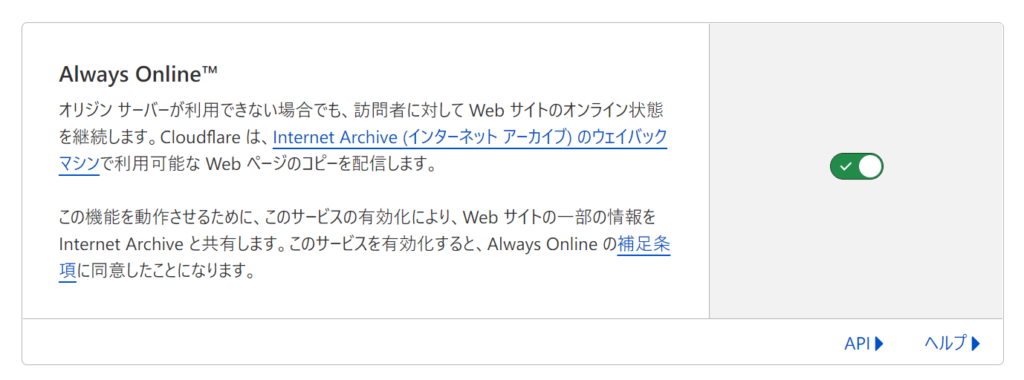
Always Online

「Always Online」を有効化しておくと、エックスサーバーが鯖落ちしている間もクラウドフレアの作成した自分のサイトコピーが表示されるようになります。
訪問者に常に情報を届けることができるようになります。
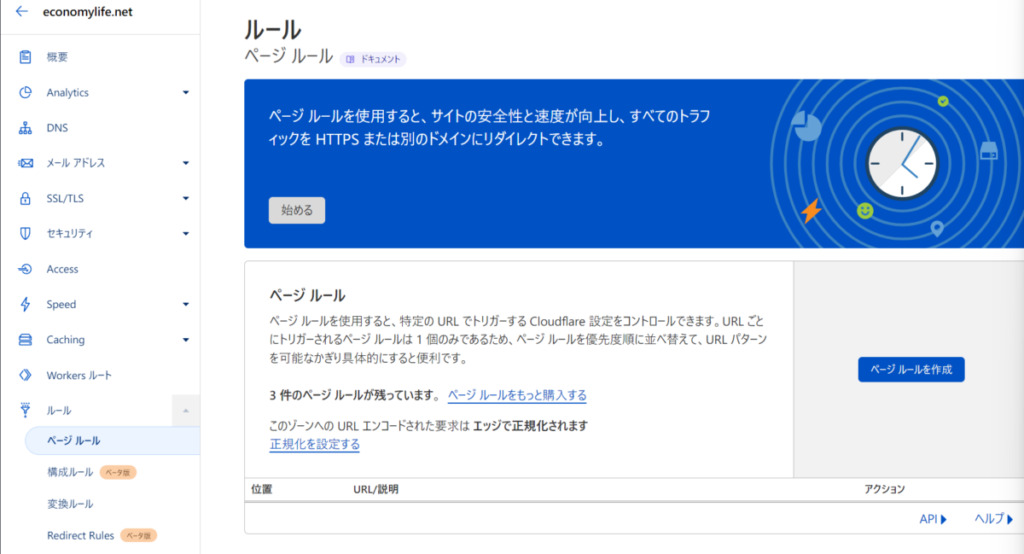
ルール
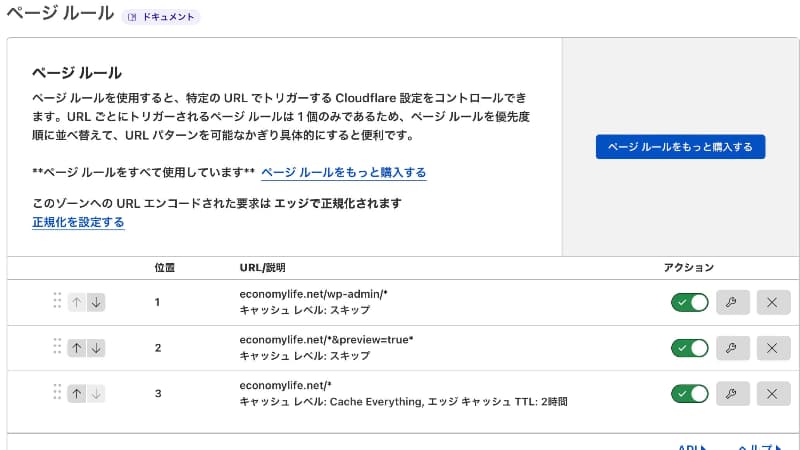
ページルール

「ページルールを作成」します。
サイト管理者画面がキャッシュされないようにします。

管理者画面を変更していなければこのように、「独自ドメイン/wp-admin/*」と記入し、「キャッシュレベル」を「スキップ」にしておきます。
次にプレビューページについてもキャッシュさせたくないので、「独自ドメイン/*&preview=true*」も、「キャッシュレベル」を「スキップ」にしておきます。

最後はサイトの公開ページをキャッシュさせます。
「独自ドメイン/*」のキャッシュレベルを選択していきます。
「Cache Everything」にして「+設定を追加」ボタンを押して、
「エッジキャッシュTTL」を「2時間」にします。

そして「ページ ルールを保存およびデプロイ」します。

こうなればOKです。
順番もよく確認して管理者画面が1番、プレビュー画面が2番、それ以外が3番となるようにして下さい。
ネットワーク
0-RTT 接続再開

「0-RTT 接続再開」を有効化します。
サイトに再訪問してくれた方の読み込み速度が向上します。
gRPC

「gRPC」を有効化します。
Googleが開発したより高速な通信プロトコルのようです。
これでクラウドフレア側での設定は終了です。
最後にワードプレスにCloudflareプラグインを入れて、記事更新と同時に古いキャッシュを削除するように設定します。
3,ワードプレスへのCloudflareプラグイン設定
プラグインインストール
私はCocoonを使用していますが、誰でも同じように設定すれば大丈夫です。

まず、「Cloudflare」というプラグインを新規追加&有効化します。
そして、プラグインの設定を開始します。

APIキーを取得
クラウドフレア側でAPIキーを取得していきます。

「Global API Key」を取得します。

「表示」をクリックしてパスワードが求められるので入力し、APIキーをコピーします。
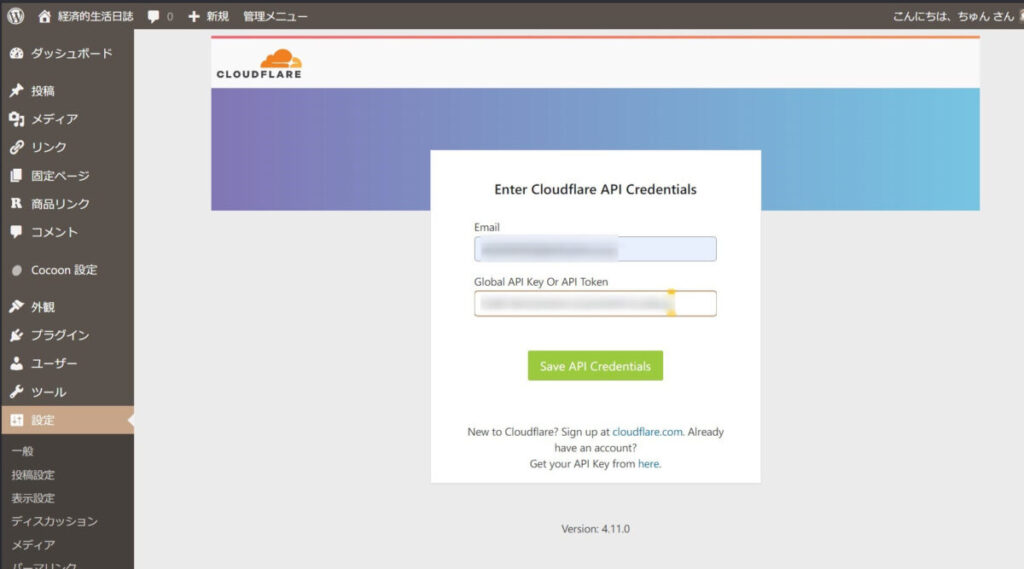
プラグインを設定

その後入力して、「Save API Credentials」をクリック。

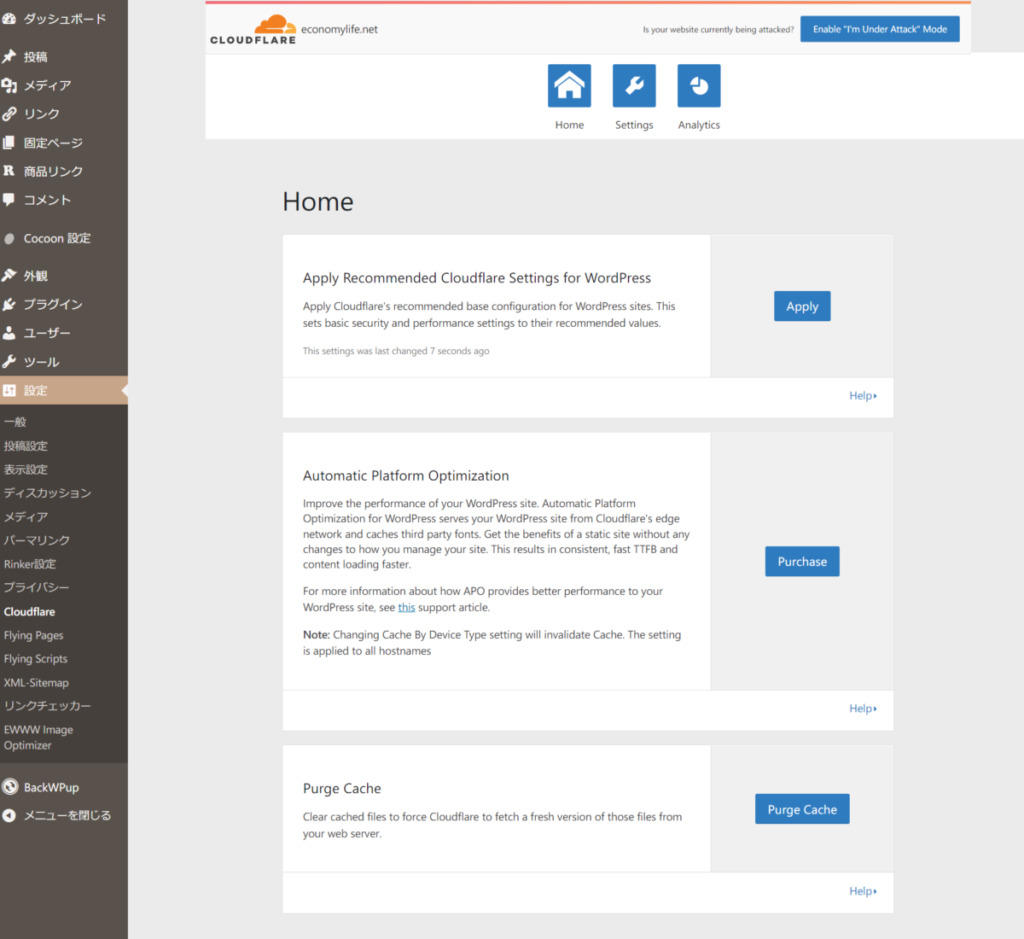
ホーム画面が表示されるので、とりあえずHome画面から1つ設定します。
「Apply Recommended Cloudflare Settings for WordPress」は、ワードプレスにおすすめの設定を自動的に適用する機能です。「Apply」をクリックして適用してください。
続いて、「Settings」で1つ設定します。
「Auto Purge Content On Update」は、記事更新時に自動でキャッシュを削除する機能です。

オンにする時に、本当によいか確認されるので「Sure」をクリックしてください。
以上で全ての設定は終了です。
お疲れ様でした!!!
まとめ エックスサーバーでクラウドフレアを設定していく方法&おすすめ設定
- クラウドフレアに自身のサイトを登録
- ドメインを紐付ける
- 無料プランを選択
- DNS変更
- クラウドフレアで設定
- ワードプレスへのCloudflareプラグイン設定
- プラグインインストール
- APIキーを取得
- プラグインでの設定
クラウドフレアをエックスサーバーに設定してワードプレス(Cocoon)に適用しました。
高速化によるアクセス向上に期待!
合わせてブログ高速化の記事もご覧ください。