AdSenseを遅延読み込みするようにして2ヶ月、百害あって一利くらいしか無かったので元通りにする方法と、アドセンス遅延読み込み化の収益・サイト評価への悪影響をまとめておきました。
全て私のサイトの実際のデータです。
先人の犠牲を糧としてください。。。
ちなみにこのAdSense遅延読み込み化させる記事の顛末を書いたのが今ご覧のページです。
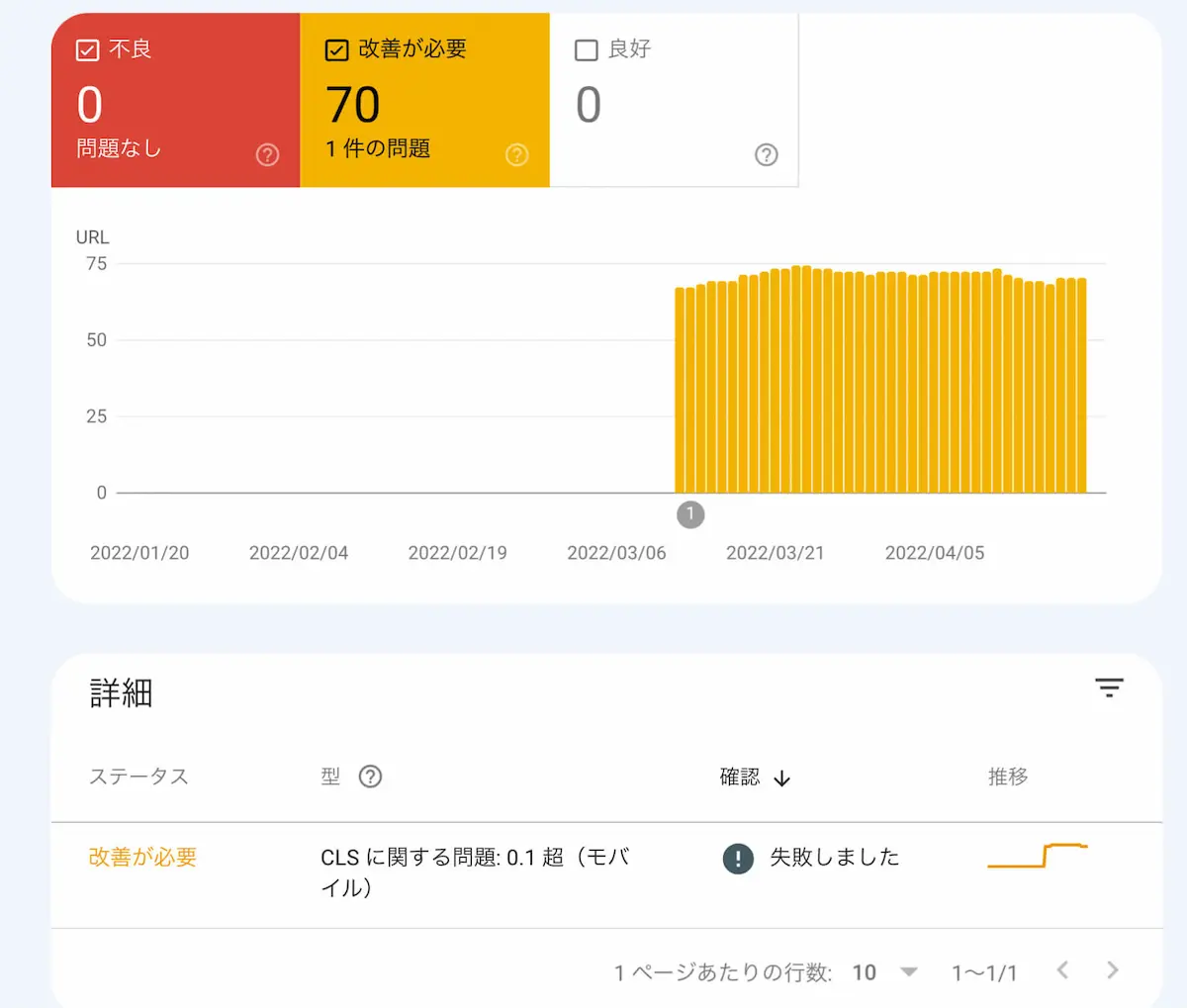
CLS警告を食らった

ご覧の通りモバイルフレンドリーなサイトではないと評価されるようなってしまいした。
アドセンス読み込みの遅延を設定してから2、3週間くらいで要改善の警告が表示され、無視していたら収益が悪化始めました。
一応警告であって不良・エラーではないようですが、後述するようにAdSenseのモバイルからの収益がガッツリ低下していることから、存分に悪影響があるようですね(血涙)
(警告でKONOZAMAなので不良判定食らった時はどうなっちまうんでしょうね?!末恐ろしい)
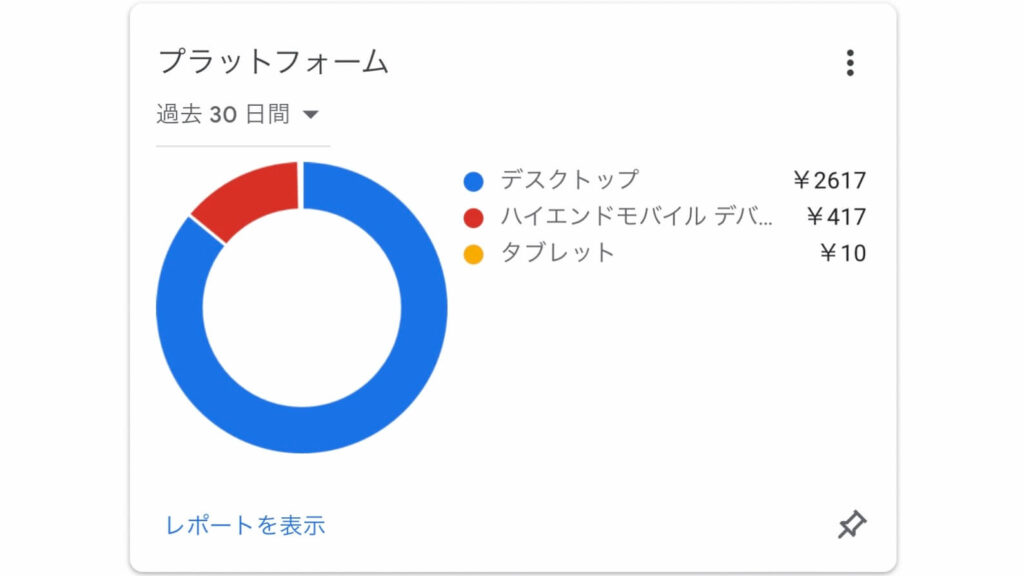
低下したモバイル収益

モバイル由来の収益の割合が極端に低くなりこんな歪な円グラフになっちまいました。
一般的に、モバイルつまりスマホからの収益が50%かそれ以上なのが主流のようですのでこれは明らかにおかしい。
「デスクトップからだけやけにこのブログが人気」と考えるよりは、前述の警告が原因となってスマホからの検索における順位が低下してるのが原因と捉えた方が妥当でしょう。
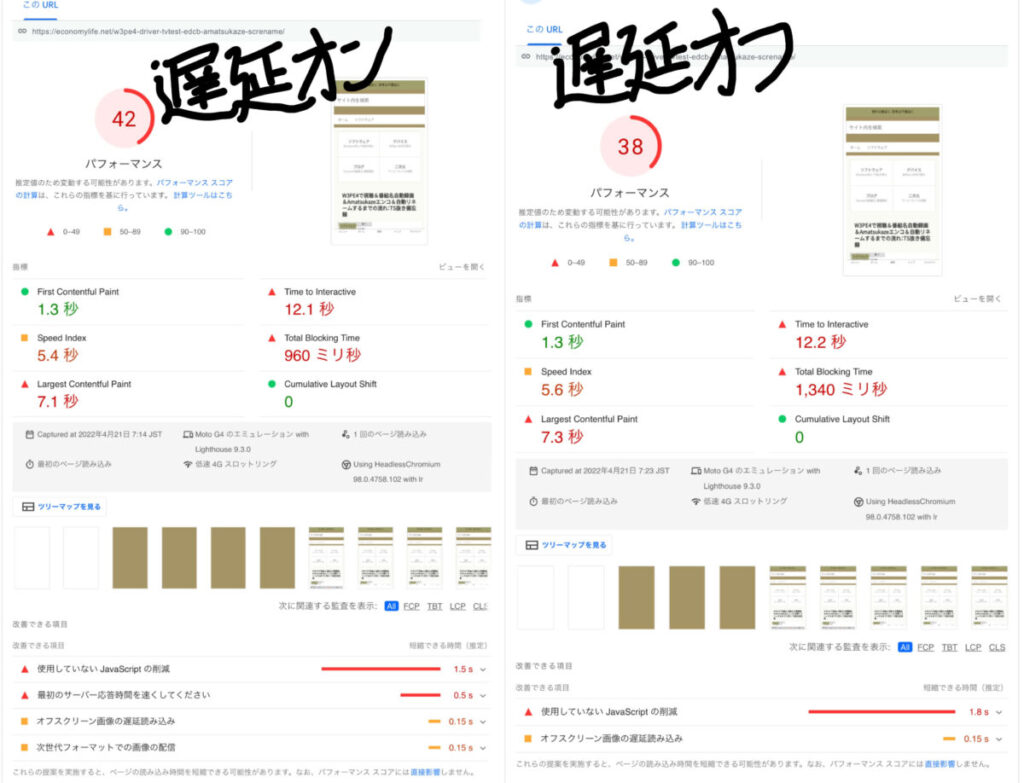
遅延やめてもあまりInsightスコアは落ちない

なんと殆どスコアが変わっていないという驚きの事実。
PSIのスコア4点くらいなら誤差の範囲ですね。
ページの読み込みは、AdSense遅延読み込み化を止めることで多少遅くなりますが、「警告」を解消した方がよいと考えます。
なんせこの程度のページの読み込み速度悪化に対しては警告ありませんので。
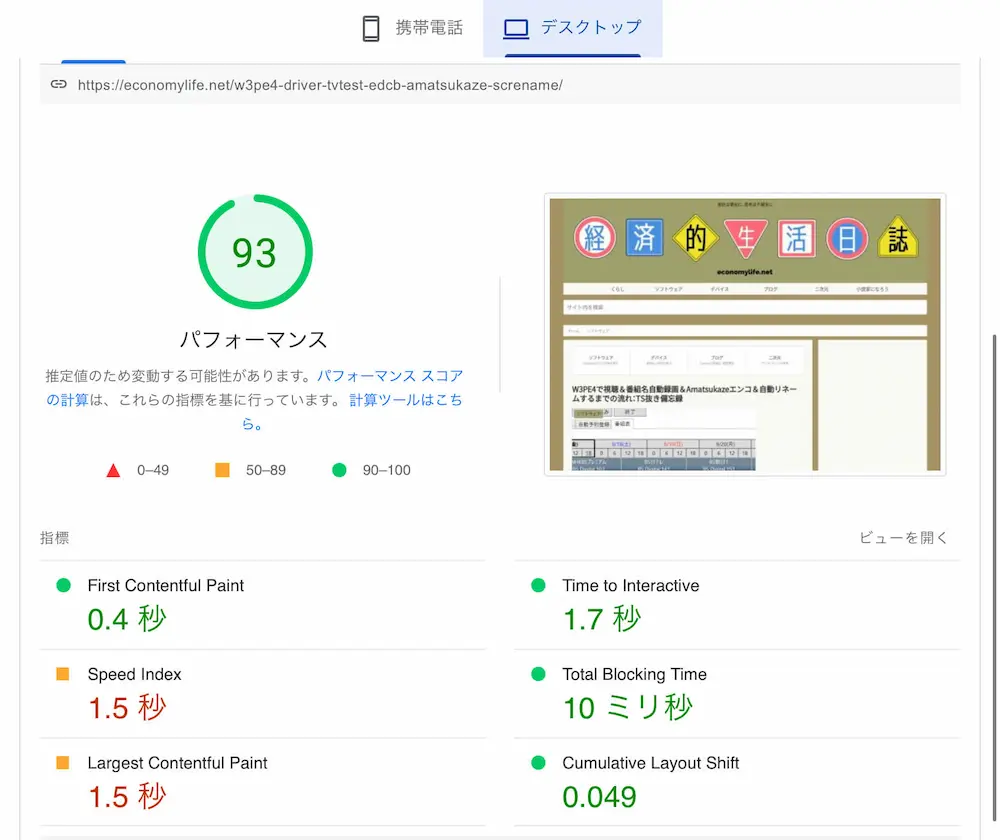
ちなみにデスクトップ版では、遅延やめても1点もスコアは変動しませんでした。

そもそもデスクトップに関しては何ら改善もエラーも出てないので変えなくてもどっちでも良かったんですけどね。
Adsense遅延読み込みを止める -戻し方-
ここの記事の手順をそっくりそのまま逆に行えばそれで終わりです。
javascript遅延読み込みプラグインを入れた方はAdSense関連の.jsの除外も必要です。
まとめ AdSenseはそのまま使おうね!!(教訓)
遅延読み込み化させていいのはオフスクリーン画像とFont Awesomeだけってことですな。。。
この2つは何ら悪影響ないはずですので、安心して遅延読み込みさせましょう。
Font Awesomeは超大量に使用するとAdSenseと同様にページの読み込み時にガタガタサイトがズレるめ警告がされるかもしれませんが、常識的使用なら問題はないはずです。
CDNを使った安心安全な高速化手順もご覧ください。