二次元イラストなどを色ごとに異なるレイヤーに自動で分割できる「layerdivider」のWindows環境へのインストール&使い方を丁寧に画像付きで解説します。
追記:WebUI(1111)用拡張機能として登場したので、現在は超カンタンにインストールできます。
これでできること:イラストを色別レイヤーに分ける。

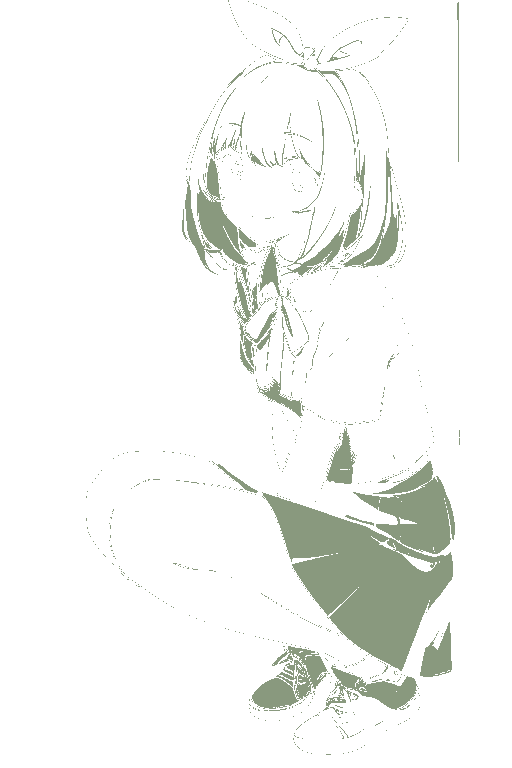
元の画像です。
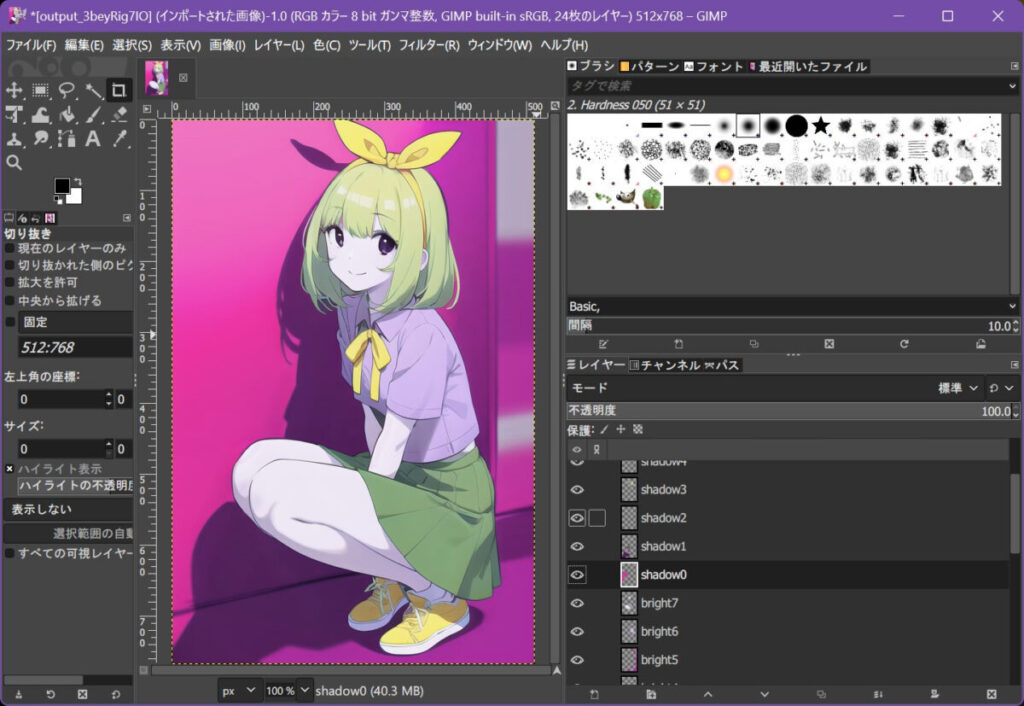
これを約30枚のレイヤーに分割しましたが、例として6つのレイヤ画像を載せてみました。
なお、レイヤー分け時の設定値は全てインストール時のデフォルト設定で行いました。






ちなみに線画を下塗りしてレイヤーごとに出力するAI「auto_undercoat」も類似ツールとしてご覧ください。
1. 動作要件とインストール
事前にインストールしておくもの
- Git
- Python 3.10.8(私は3.10.7ですが動きました)
layerdividerのインストールをする
WebUI(1111)を起動し、拡張機能タブへ移動します。
https://github.com/jhj0517/stable-diffusion-webui-Layer-Divider上記URLを入力して「インストール」ボタンを押します。

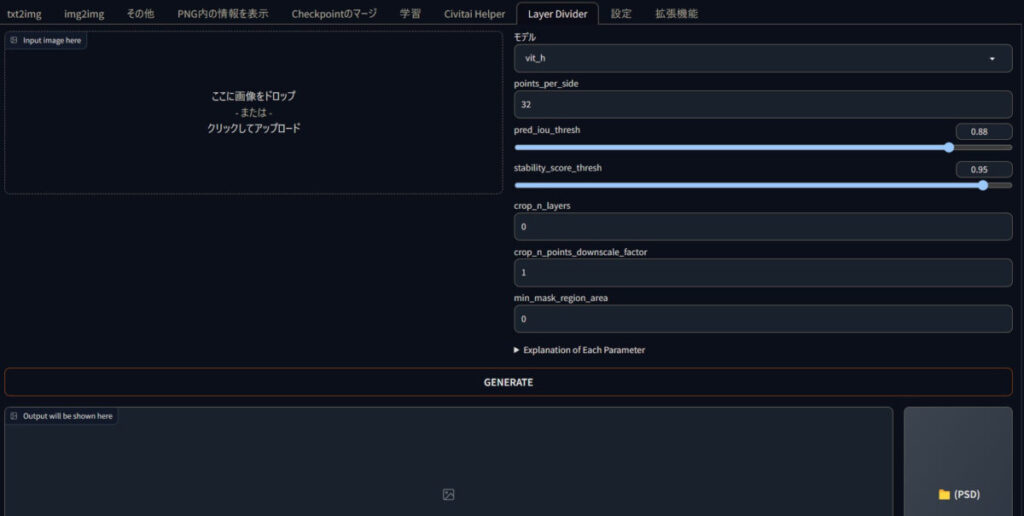
WebUI(1111)を再起動すれば、「Layer Divider」タブがあるはずです。

まず適当なフォルダを作成してください。
そのフォルダ内にインストールしていきます。
(つまりWebUIの拡張機能ではありません。LoRA学習環境みたいなもんです)
今回は「lay」フォルダにインストールしていきます。

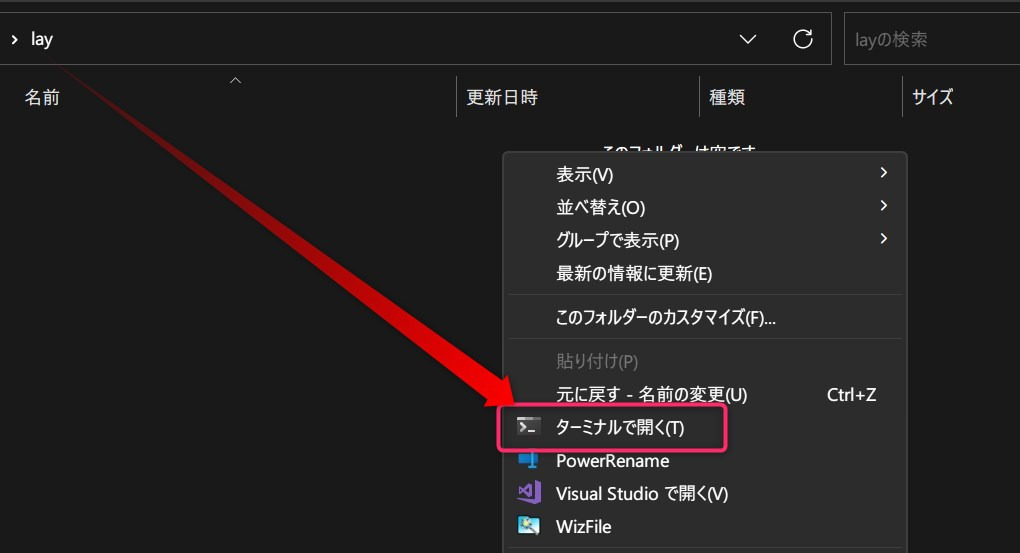
まず、インストールしたいフォルダ内で右クリック→「ターミナルで開く」を選択して、以下のコマンドを実行します。
git clone https://github.com/mattyamonaca/layerdivider
これでリポジトリをダウンロードできたので、次は初回インストール用のスクリプトを実行します。
インストールは仮想環境(venvフォルダ)に行われるので諸々心配しなくて大丈夫です。
cd layerdivider
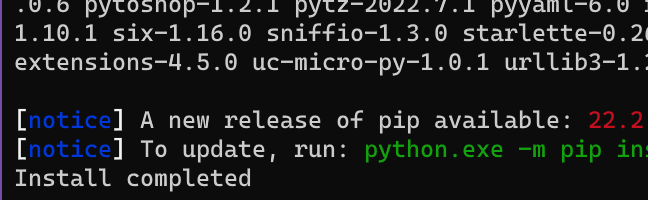
.\install.ps1インストール完了までしばし待機。
だいたい5分もあれば終わります。
Install completedと表示されたらインストール完了!!
エンターキーを押してください。
WebUIを起動するには、ターミナルに以下のコマンドをコピペします。
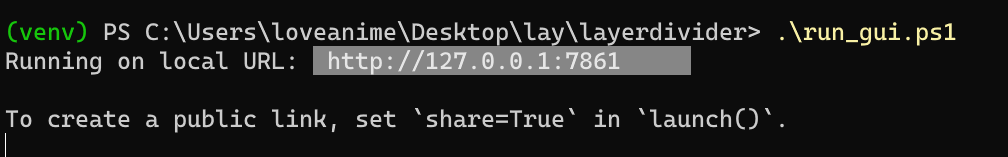
.\run_gui.ps1
URLが表示されたらCtrlキーを押しながら左クリックして、ブラウザで開きます。
2. layer dividerを扱う
各種設定項目解説
layerdividerの動作
https://github.com/mattyamonaca/layerdivider
- 入力された画像をピクセル単位でRGB情報に従いクラスタリング
- 色の類似度(CIEDE2000基準)が近いクラスタを統合
- 入力された画像をブラー処理で平滑化
- クラスタごとにブラー処理後の色の平均値を出し、算出した平均値ですべてのピクセルを塗りなおし
- 2-4を指定された回数繰り返し実行
- 最終的なクラスタリング結果に基づき、ベースとなるレイヤーを作成
- ベースレイヤーの各色を、入力された画像のクラスタ毎の平均色で塗りなおし
- ベースレイヤーとオリジナルの色差に基づいて効果レイヤーを算出
layerdividerの各種設定項目
https://github.com/mattyamonaca/layerdivider
points_per_side 1辺にサンプリングされる点の数。
合計の点数はpoints_per_side ** 2になります。
Noneの場合、’point_grids’で明示的な点のサンプリングを提供する必要があります。pred_iou_thresh モデルの予測マスク品質を使用した [0,1] の範囲内のフィルタリングしきい値。 Stability_score_thresh [0,1] の範囲内のフィルタリングしきい値。
モデルのマスク予測の二値化のためのカットオフ変更に対する、マスクの安定性を使用します。crops_n_layers 0より大きい場合、画像のクロップでマスク予測が再度実行されます。
実行するレイヤーの数を設定します。各レイヤーには2 ** i_layer個の画像クロップがあります。crop_n_points_downscale_factor n層でサンプリングされた1辺あたりのポイント数はcrop_n_points_downscale_factor ** nでスケールダウンされます。 min_mask_region_area 0より大きい場合、面積がmin_mask_region_areaより小さいマスク内の非接続領域と穴を除去するために後処理が適用されます。
opencvが必要です。
実際に使ってみる
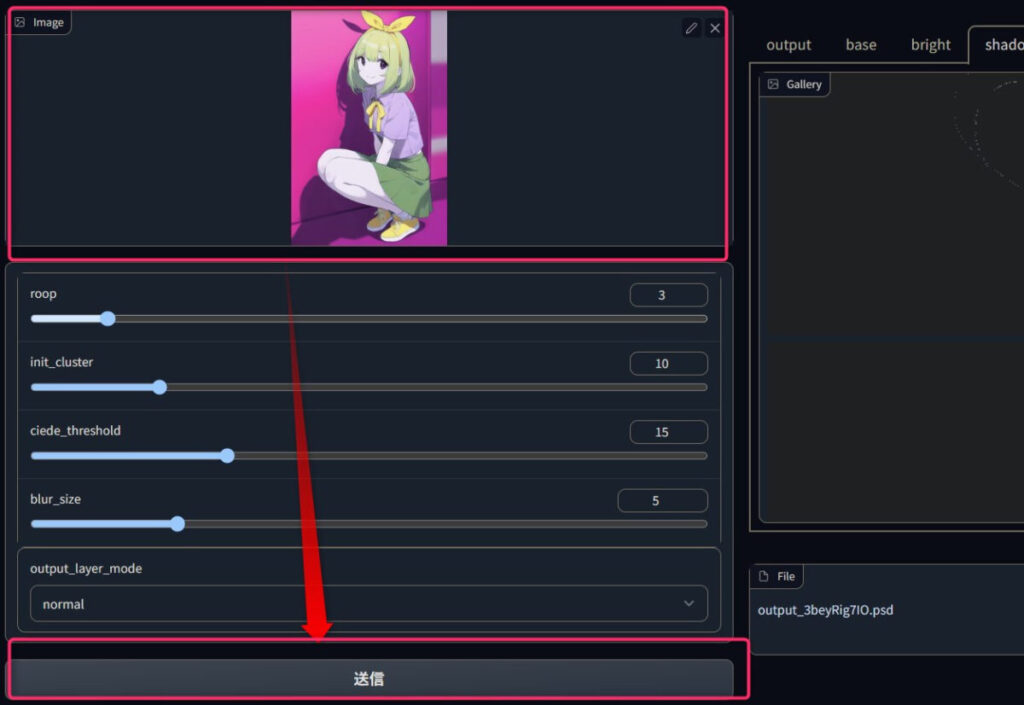
レイヤ分けしたい画像をドラッグして、左上のエリアに持っていけば入力完了。
設定パラメータはとりあえずデフォルトのままやってみました。

あとは数分くらい待てば右側に結果が表示されます。

PSDファイルはGIMPなどで無料で扱えます。
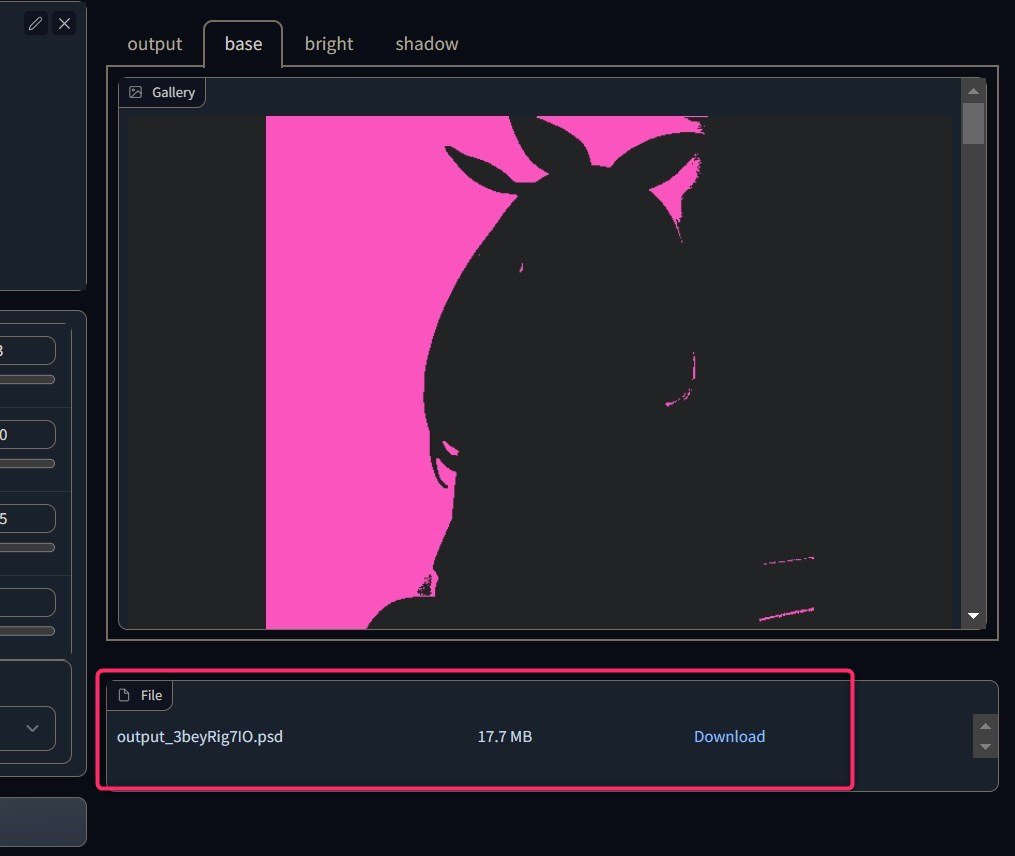
レイヤ分け結果を扱う際、layerdivider\outputに出力が保存されているのでダウンロードは不要です。
なお、WebUI拡張機能の場合はstable-diffusion-webui\extensions\stable-diffusion-webui-Layer-Divider\layer_divider_outputs\psdです。



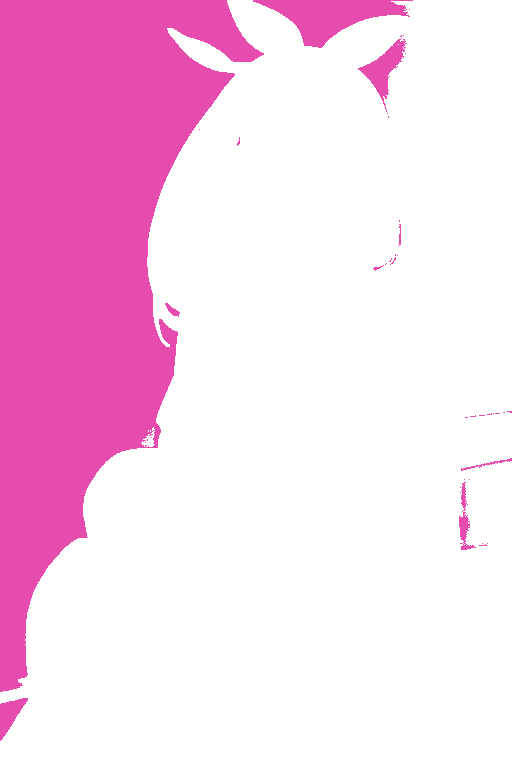
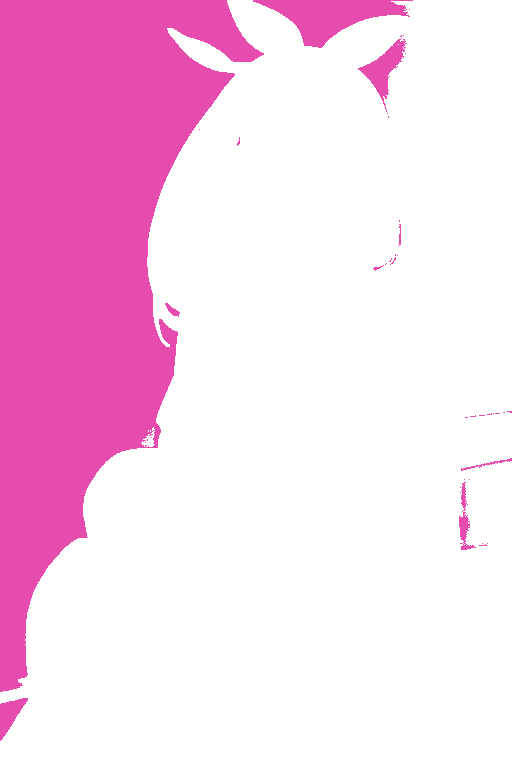
効果が実感しやすいように、baseレイヤーの一部を載せておきます。






精度良いですね☆
3. まとめ 二次元イラストレイヤー分け「layerdivider」の導入&使用法
- Git,Python 3.10をインストール
- WebUI(1111)の拡張機能として追加
- Layer Dividerタブを開く
- イラスト画像を入力し「生成」
- 結果のPSDファイルを楽しむ!!
生成画像の手直しなどが一層簡単になりましたね!
WebUI(1111)の拡張機能となりインストールがより簡単になる日を願いつつ製作者様に感謝します。
追記:拡張機能になりました!感謝
ちなみに線画を下塗りしてレイヤーごとに出力するAI「auto_undercoat」も類似ツールとしてご覧ください。
他にも有用な拡張機能はたくさんあるので、是非見ていってください!!