Stable Diffusion web UI(AUTOMATIC1111)の拡張機能(Extension)「instruct-pix2pix」をインストールして、普通の文章のようなプロンプトを用いて、既存の画像の一部を書き換えた画像を出力する方法を解説します。また、各種設定項目の解説と実際にやってみた所感を記しました。
0,pix2pixとは?
動作原理や論文は専門家の解説に任せて、ここではあくまでも実用上の特徴のみを解説します。
pix2pixは文章で画像の要素を書き換えるタイプの画像関連のアルゴリズムです。
つまりpix2pixとは、画像全体が変わるimg2imgや、いちいち書き換え箇所をマスク(選択)する必要のあるinpaintと違い、画像のどの要素をどう変化させたいか言語化するだけで反映される画期的な画像生成の機能です。
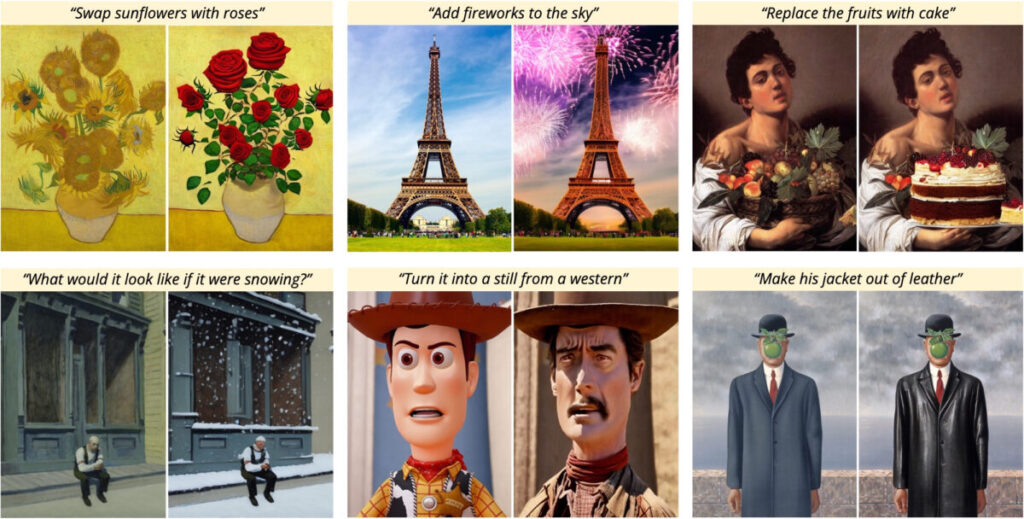
拡張機能の公式リポジトリには以下のような例示がされていました。

1,インストール
拡張機能を追加
今回インストールするのは「stable-diffusion-webui-instruct-pix2pix」です。
公式リポジトリのURL
「https://github.com/Klace/stable-diffusion-webui-instruct-pix2pix」
を使用して拡張機能をインストールします。
URLからの拡張機能インストール方法についてはコチラを参照してください。
モデルをダウンロード&配置

上記リンクから、「instruct-pix2pix-00-22000.safetensors」というpix2pix用モデルをダウンロードします。
配置するのはextensionフォルダではなく、
「stable-diffusion-webui\models\Stable-diffusion」
です。

つまりこうなります。
画像ドット絵化拡張機能などではextensionのフォルダ内にモデルを配置していたので、なんか違和感がありますが、image2imageの亜種と思えばまあ納得できます。(動作原理は違うだろうけど)
2,webui-instruct-pix2pixを使ってみる
pix2pixの実例 やってみる
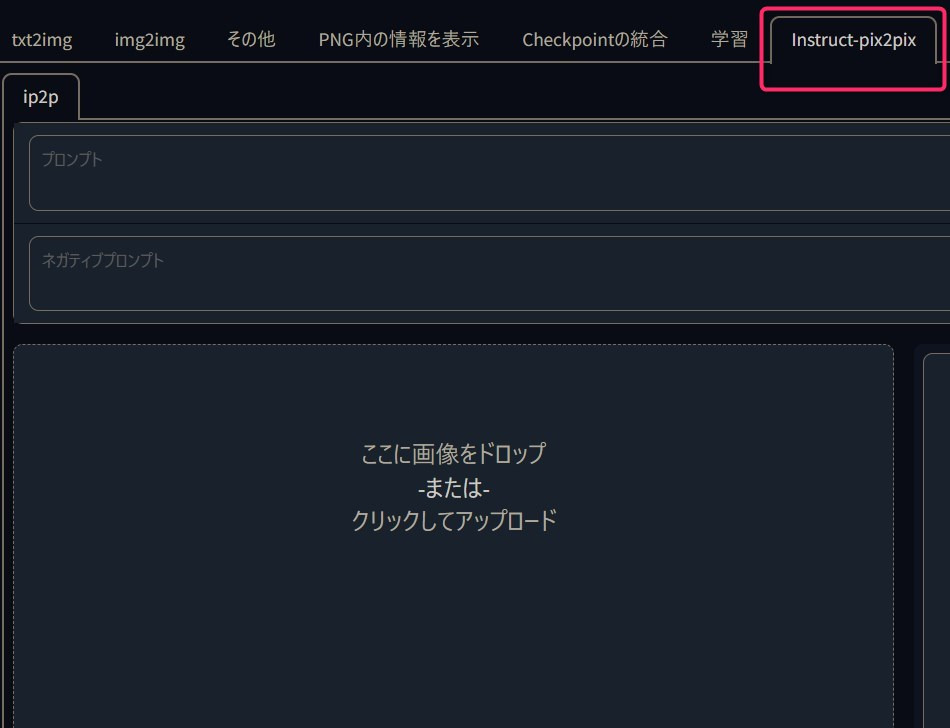
インストール後WebUIを再起動すると、こういうタブがあるはずです。

なおタブの名称は、インストール時に付けた名前です。そのため人により異なる可能性があります。
(リポジトリのURLを入力して拡張機能をインストールする場合は、ユーザーが適当な名前を付けてインストールするため)
あとは対象としたい画像を適当に選び、プロンプト欄に指示を書きます。
ダンボールの単語タグ列挙記法ではなく、英語文章とする点に注意してください。
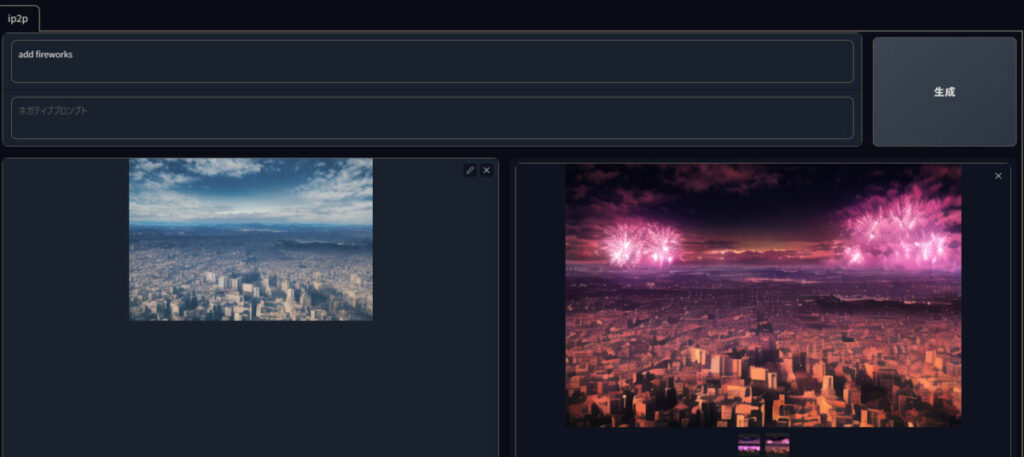
お試しで「add fireworks」のみ入力して「生成(Generate)」
記事制作時点では、Ctrl + Enterを押しても生成されず、マウスを触って生成ボタンをクリックする必要がありました。
webui左上のモデル選択肢で、instruct-pix2pix-00-22000.safetensorsを選択してください。

こんな感じで反映されます。


img2imgならビルの形状が変わってしまう可能性があり、
inpaintingなら花火を追加できても街を夜にはできません。
変更した画像の要素に合わせて、元の画像をいい感じによろしくやってくれるというのがpix2pixの優位点でしょう。
デメリットとしてダンボールタグを使えないため、プロンプト制御がイマイチ忠実ではないです。
微妙な出来になってもくじけずガチャをぶん回すしかない。。。

先程の成功例の背後にはこういう街全体が爆破された画像が無数にあります。
打率1割くらい?!
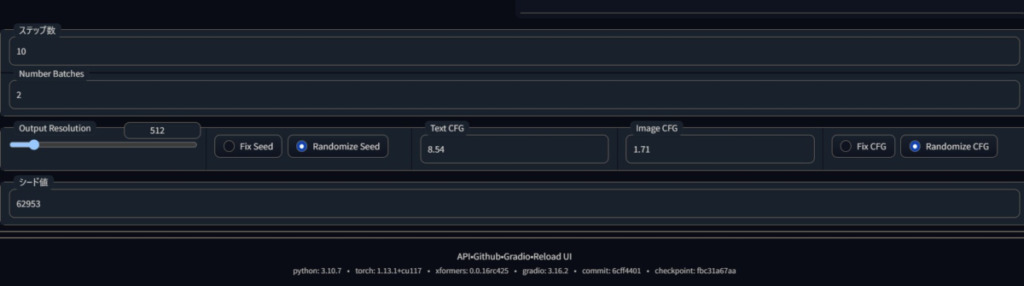
各種設定項目

現時点では、設定できるのは以下の項目です。
とりあえず100枚ほど試しに生成してみての所感も合わせて書いておきました。
- Steps:ステップ数。
- 多いほど精緻になるハズだが、10も100も違いが分からない
- pix2pixではデフォが10stepsのため少なめでいいかも
- 異様に1step所要時間が短い。100steps6秒。普通のtext2imageだと最速でも100stepsは15秒以上かかるのに何故
- Number Batches:バッチ数。並列生成数です。
- Output Resolution:出力解像度
- (ここの数値を512と指定して、768×512画像を入力したところ576×384画像が出力されました。?!??🤪🤪🤪)
- Seed:シード値。
「Fix Seed」は同じシードを再度使用。「Randomize Seed」ならランダム - Text CFG:プロンプト忠実度。大きいほど忠実。何故か小数点以下2桁まで指定可能
- Image CFG:入力画像にどれだけ忠実か。大きいほど忠実。同じく小数点以下2桁まで指定可能。
「Fix CFG」で同じCFG値再利用。「Randomize CFG」ならランダム
全体的に設定が雰囲気な項目まみれですOrz
3,まとめ instruct-pix2pixをwebui拡張機能で使ってみた
各種設定がイマイチ不明瞭で、多くのガチャが必要ですが黎明期の極みみたいな機能なのでそれも含めて楽しいですね!


プロンプトは「add fireworks」のみ。
WebUIのpix2pixが別途モデルをダウンロードする必要があることから明らかな通り、多分この機能もそのうちより優れたモデルが有志の手により公開され、より使いやすくなるでしょう!(希望的観測
ぶっちゃけ私は今のpix2pixは使えないと評価してしまいますが、これはStable Diffusion 1.2 時代のモデルで画像生成してこの画像生成AIイマイチって評するようなものです。
つまり実用性の評価には時期尚早です。
まあ遊ぶ分には予想外の画像が出てて楽しいのでヨシ!👉
WebUIの拡張機能を他にも色々紹介しているので是非ご覧ください!
ControlNet導入&使い方解説 (3D人形・実写画像等から姿勢を入力し画像生成)
入力画像

出力画像

画像ドット絵化の拡張機能(pixelization extension)
WebUI版dreambooth拡張機能
モデル変換(生成高速化)拡張機能



をwebUI1111で使う方法を解説、16パタン検証-1-160x90.png)