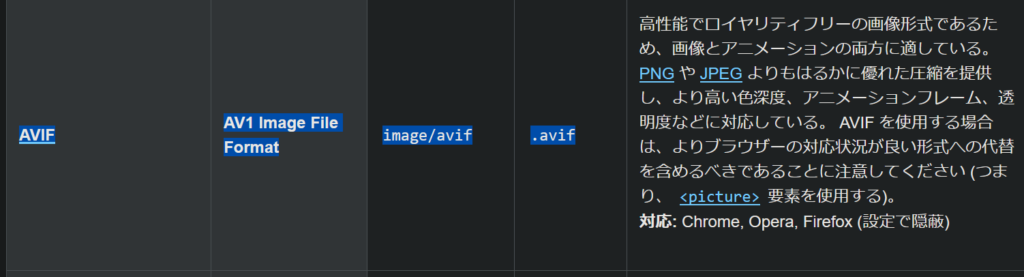
WebPを超す圧縮率と品質を誇るAVIF画像を対応しているブラウザのみに配信し、非対応のブラウザにはWebPを、Webpも非対応ならjpeg等を配信するという設定にする方法を備忘録として記録しておきました。
当方cocoonを使用していますが他のテーマでもやり方は同じです。
1,AVIF画像を用意

AVIF画像の準備は簡単です。
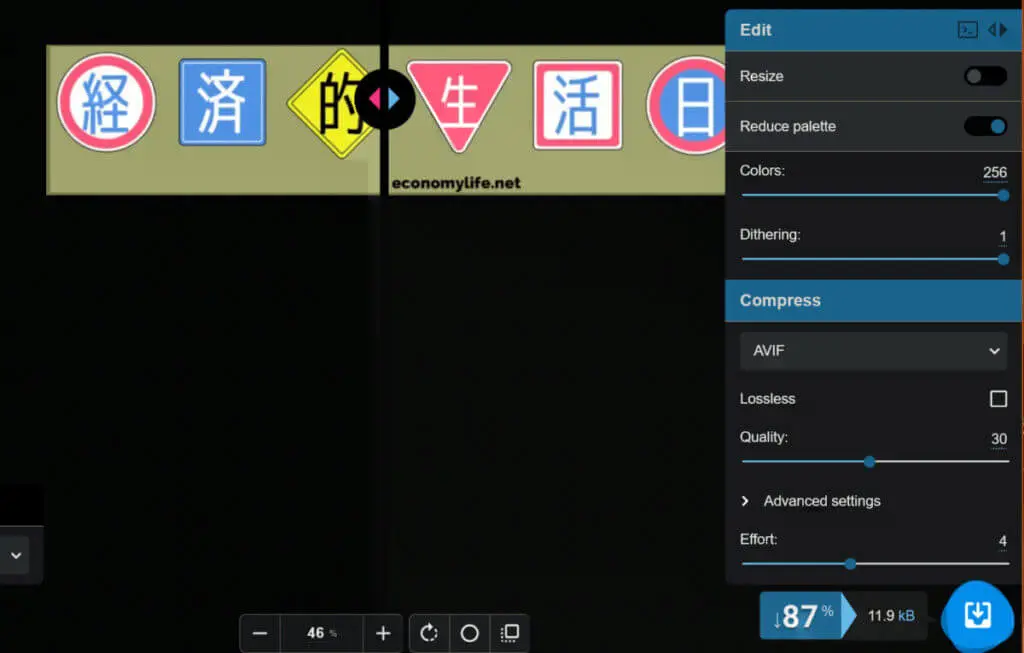
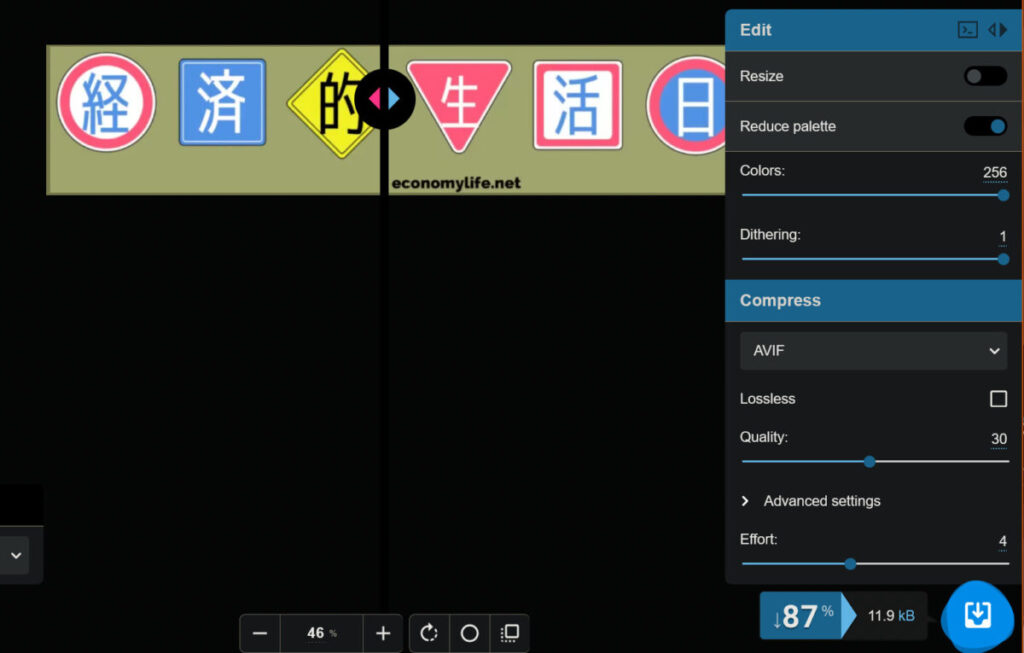
元となるjpegやWebP画像をhttps://squoosh.app/にてAVIF画像に変換するだけで完了します。

AVIFに非対応のブラウザや古いスマホなどで画像のAVIF化をしようとすると、いつまでもロード中の表示が出たままで変換が完了しないことがあります。
Windows PCの最新版chromeからhttps://squoosh.app/を使えば確実に成功するので、そのような環境からアクセスすることを勧めます。
2,ワードプレスにAVIF画像をアップロードできないときの解決方法
ワードプレスは特定のファイル形式以外のアップロードを拒否する設定になっています。
FTPソフト経由ならいけそうですが、それも面倒なので以下の2つの方法どちらかを使って任意のファイル形式をアップロード可能なファイル形式に追加設定します。
プラグインを使わない方法
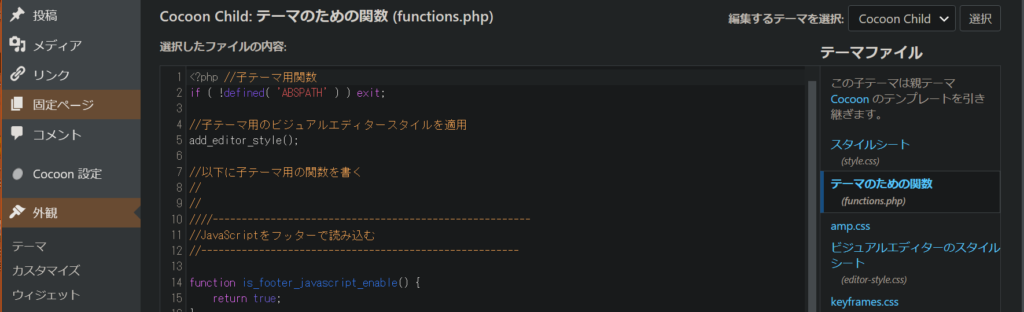
cocoonの場合、外観→テーマファイルエディター→「functions.php」にいきます。
このとき、子テーマの「functions.php」を編集します。
間違って親テーマを編集するとテーマのアップデートに合わせて変更内容が失われてしまいます。

そして以下のスクリプトを追記して、アップロードできるファイルの種類に「AVIF」を加えます。
function add_mimes($mimes) {
$mimes['avif'] = 'image/avif'; // avif形式
return $mimes;
}
add_filter('upload_mimes','add_mimes');プラグインを使う方法
使うテーマなどの環境によってはワードプレスの更新時などに追記が消えることがあるので、そういった場合はこちらのプラグインを使う方法を選択してください。
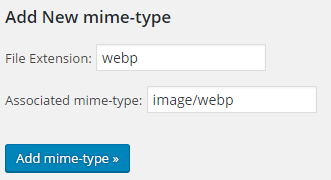
「PJW Mime Config」というプラグインを追加し、Add New mine-type欄に書き込みます。

これはWebP対応化の場合のですが、AVIF画像対応にさせるには次の2つをそれぞれコピペします。
- File extension:
avif - Mime type:
image/avif
なお、Mime typeなどはこのサイトで調べます。

3,ブラウザの対応状況に応じて配信するようにする
追記するHTMLコード
以下のHTMLコードを追記します。
<source type="image/avif" srcset="picture-name.avif">
<source type="image/webp" srcset="picture-name.webp">
<source type="image/jpeg" srcset="picture-name.jpg">
<img src="picture-name.jpg" alt ="">「picture-name」という画像ファイルがAVIF・WebP・jpegの三形式で用意してあることを前提にしています。
このコードの意味はこんな感じです。
まずAVIF画像を配信しようとする
↓
ブラウザがAVIFに非対応なら
↓
WebP画像を配信する
↓
webpも非対応なブラウザなら
↓
jpegを配信
コードを追記する場所
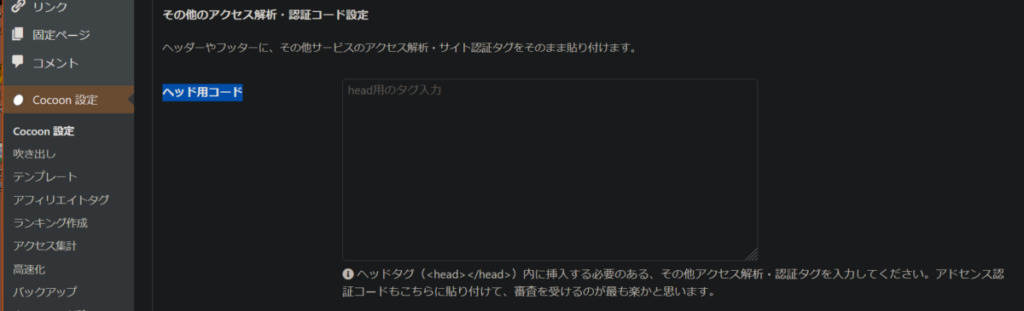
headに追記です。
といっても具体的には、cocoonの場合は、cocoon設定→アクセス解析・認証→ヘッド用タグに上のコードを貼り付けるだけです。

なおAVIF画像はまだ普及途上のフォーマットのため、ヘッダーロゴ画像などの読み込みが多く画像を軽量化することでサイト全体の表示速度が改善されるようなごく一部にのみ用いるのがおすすめです。
まとめ ワードプレスにWebPを超す次世代形式AVIF画像を使うには
- https://squoosh.app/に画像をアップしてAVIF形式に変換
- ワードプレスのアップロード制限対象からAVIF形式を外す
- AVIF→WebP→jpegの順に配信するように設定
これで次世代形式、AVIF画像をブログに使えるようになりました。
お疲れさまでした。
併せてcocoonの表示をさらに高速化するための方策も読んで下さると嬉しいです。