AmazonPrime/AmazonPrime studentのアソシエイト(アフィリエイト)リンクをカッコよく、お洒落に貼る方法を紹介します。
Amazonアソシエイトに登録していることを前提として解説しますが、おそらく「もしもアフィリエイト」経由でAmazonをアフィリエイトする方にも使える方法です。
ブロックエディタの標準機能だけで最終的にこのような↓ボタンが作れます。
1、アマプラのアフィリエイトリンクを取得
既にアフィリンクの取得方法を知っている方は、コチラをクリックして次章:アマプラボタンの作り方までスキップ!
アマゾンプライム:メンバー紹介プログラムについて
・リンクURLを用いた紹介方法
バナー画像を利用をせず、テキスト等に紹介リンクを設置する場合、下記URLの「AssociateTrackingID」部分をご登録頂いているアソシエイトIDもしくはトラッキングIDに置き換えてリンクを設置してください。
「https://www.amazon.co.jp/gp/video/storefront?benefitId=default&tag=AssociateTrackingID」
(例)https://www.amazon.co.jp/gp/video/storefront?benefitId=default&tag=test-22
https://affiliate.amazon.co.jp/help/node/topic/G7FHPFJWMFVT464R
つまり、以下のURLをコピペして、 「AssociateTrackingID」 を自身のID(「example000-22」とか)に置き換えればアマプラアフィリンクの取得をしたことになります。
「https://www.amazon.co.jp/gp/video/storefront?benefitId=default&tag=AssociateTrackingID」
また、アマプラstudentについても同様に、以下のリンクの「AssociateTrackingID」を置き換えればアフィリンクになります。
「https://www.amazon.co.jp/studentawgateway/?tag=AssociateTrackingID」
では、このアフィリンクをおしゃれに貼る方法を紹介します。
2,アマプラボタンを作る
以下ワードプレスのブロックエディタを使用してのやり方を紹介します。
ステップ1,ボタンを作成
ブロックを追加→「ボタン」と検索→真ん中の「ボタン」を選択。

すると上のような、特に働きのないボタンができます。
ステップ2,ボタンにアフィリンクを載せる
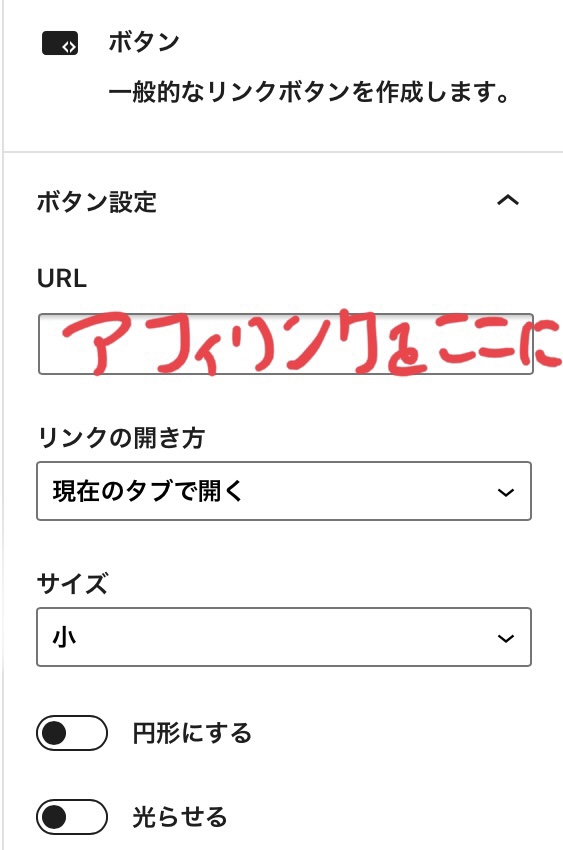
作成したボタンをクリックし、ボタンを設定していきます。
URL欄にアフィリンク載せていきます。ここではAmazonprimeの紹介リンクを結びつけたボタンを作ります。

真下のこのボタンにアフィリンクを載せました。
試しにこのボタンをクリックしてみると、ちゃんとアマプラのページに行きます。
私は「リンクの開き方」を「新しいタブで開く」に設定していますが、これは好み次第ですね。
ステップ3,ボタンに文字を入れ素敵に飾る
ボタンの文字をそれっぽい文言にしてみます。ボタンの文字をクリックした後自由に書き換えます。
ここでは、「30日間無料でAmazonPrimeを体験する」と文字を入れてみます。
こんな感じのボタンになります。
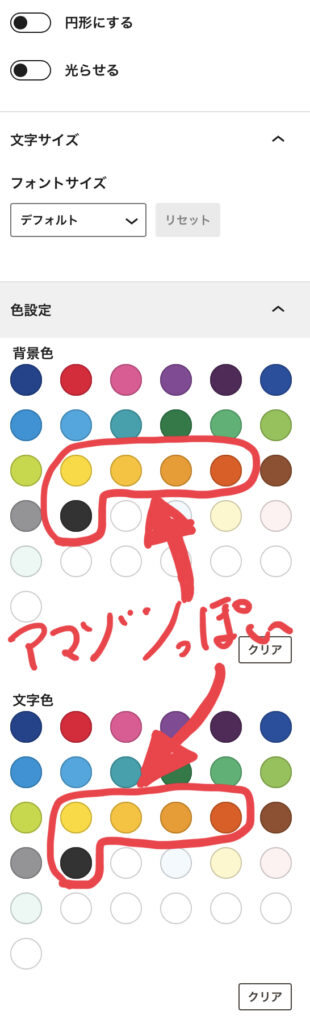
まだ物足りませんね。色をアマゾンっぽくします。
ボタンの設定から、文字とボタン自体にAmazon風な色をつけます。

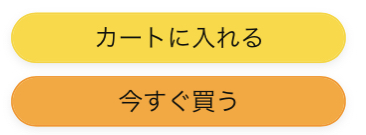
実際のAmazonのボタンの色です。参考にして下さい。

ボタンの形・大きさも変えられるので、こんな風にそれっぽくできます。
とはいえ、個人的には黄色がまぶしいように感じるのでさらにカスタマイズを加えました。
そして色々試したところ、見やすさとカッコよさを両立した最高のアマプラボタンのデザインであろう色の組み合わせをみつけました!ついでにテカらせました。
AmazonPrimeStudentのバージョンもこんな感じ。
見やすいでしょう?!
作り方まとめ~素敵なデザインのアマプラ紹介リンク付きボタン~
- アフィリンク取得
- 「ボタン」を作成
- URL欄にアフィリンクをセット
- それっぽい文言をボタンに書く
- ボタンデザインをカスタマイズする
- 完成!
それでは、皆さんも好みの素敵なアフィリンク付きボタンを作ってみて下さい!
コチラもおすすめ


